-

Jetpack Boost Review: How does it compare to others
Last Updated:
-

Fastest Shopify themes Rank (Real Data)
Last Updated:
-

Does Elementor slow down your site & How to speed up
Last Updated:
-

Shopify Speed Optimization Apps: Do they work?
Last Updated:
-

Lighthouse Performance Audits: Is score important?
Last Updated:
-

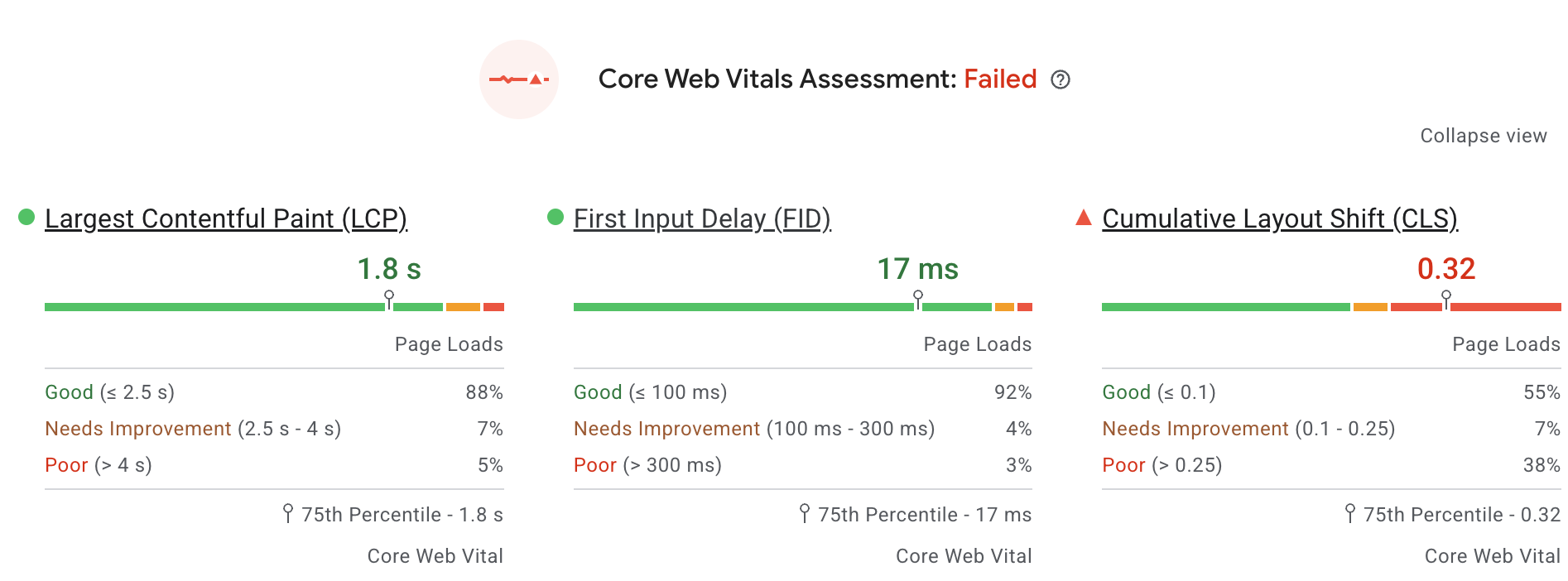
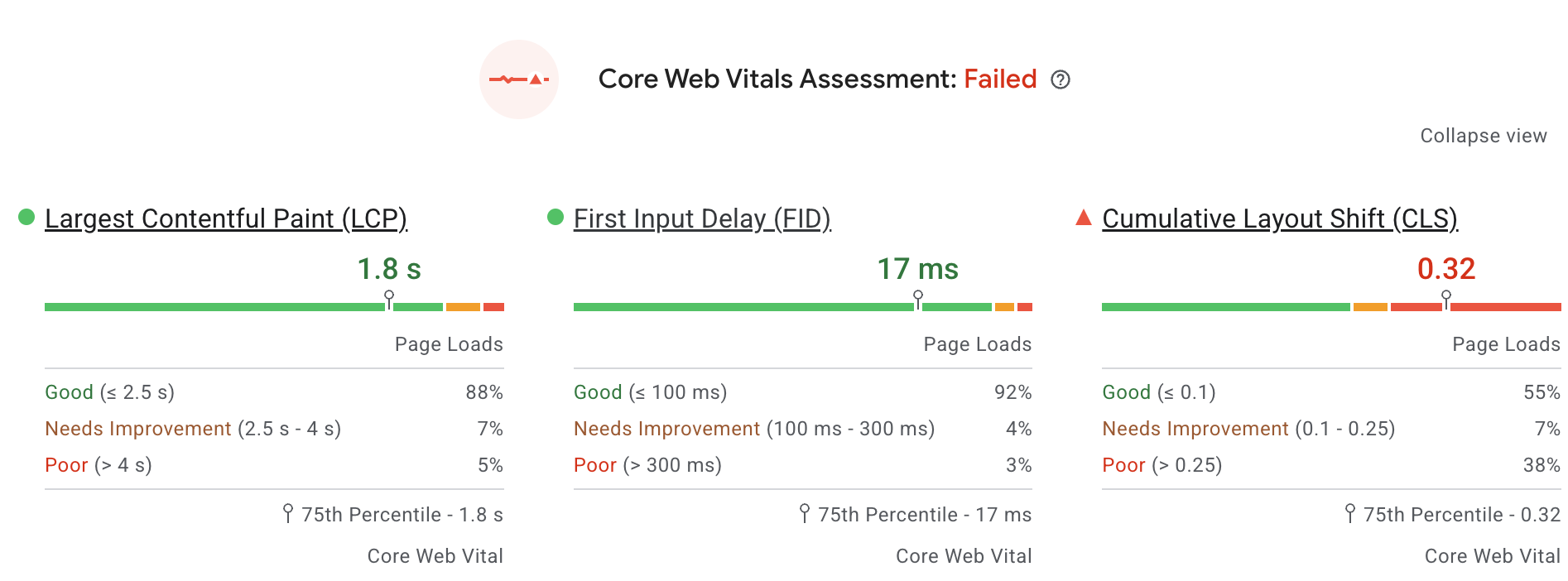
What is Core Web Vitals Assessment Failed on Pagespeed
Last Updated:
-

What’s INP and 3 ways to improve it on Wordpress
Last Updated:
-

Cloudflare APO Review: Why should you use
Last Updated:
-

How to do a full Wordpress website audit
Last Updated:
-

Wp Rocket vs Autoptimize: Who does have better features
Last Updated:
-

Perfmatters Review: Improve your Core Web Vitals LCP
Last Updated:
-

Fastest Wordpress Hosting in the USA
Last Updated:
-

How to audit Core Web Vitals
Last Updated:
-

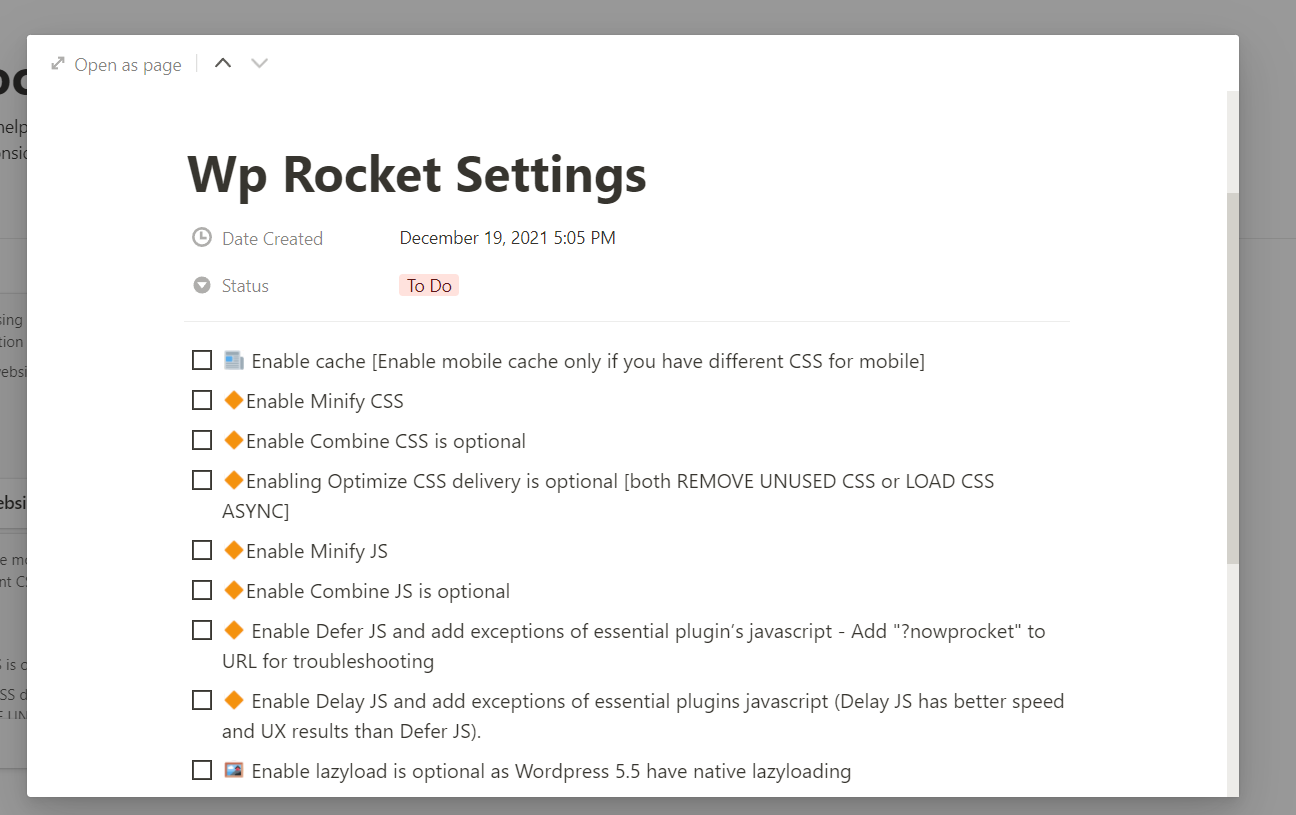
Wp Rocket Best Settings for Core Web Vitals
Last Updated:
-

Core Web Vitals for Wordpress: How to Test and Fix
Last Updated:
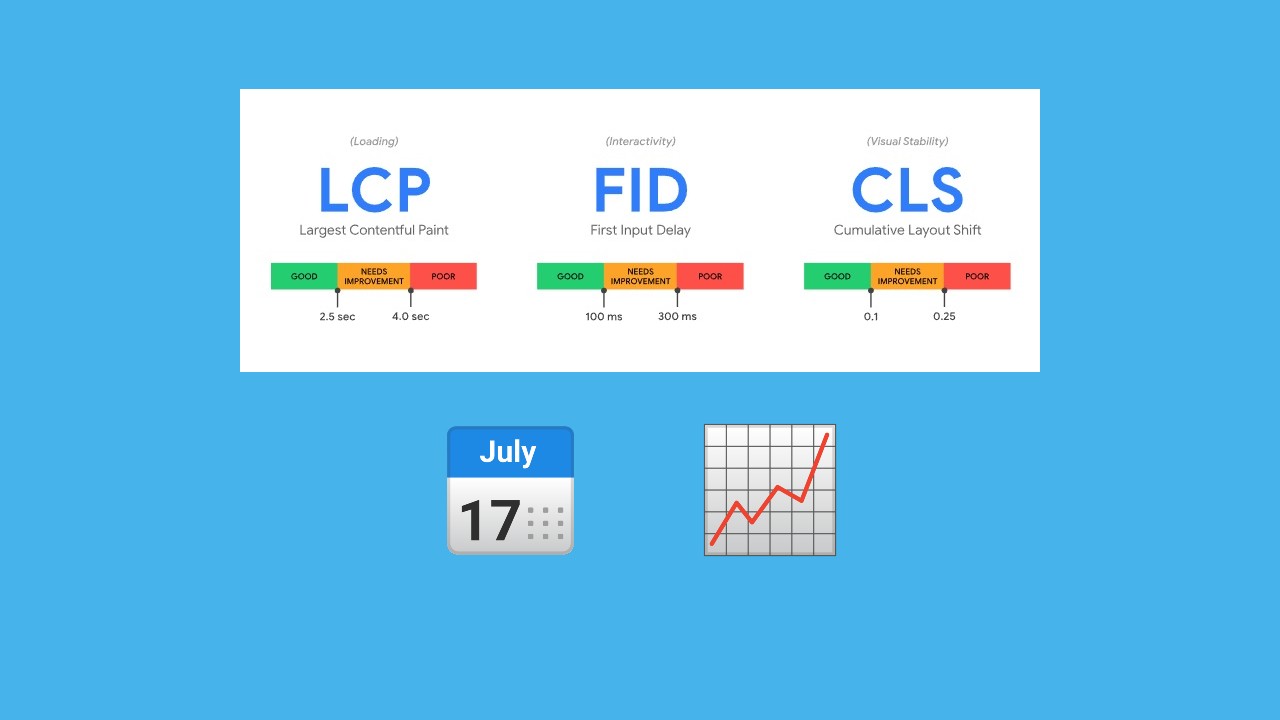
Core Web Vitals
Best Tips for Improve Wordpress Core Web Vitals
Subscribe to WpAlpha
Boost your website speed & performance with VIP tips monthly.