Website page speed has been a ranking factor for a very long time, and now visual stability, loading, and interactivity experience will also join it, as part of the Core Web Vitals update, becoming a ranking factor on Google.
Having a plugin that does improve all these areas is crucial to gain Google’s boost on pages with “Good” Core Web Vitals metrics.
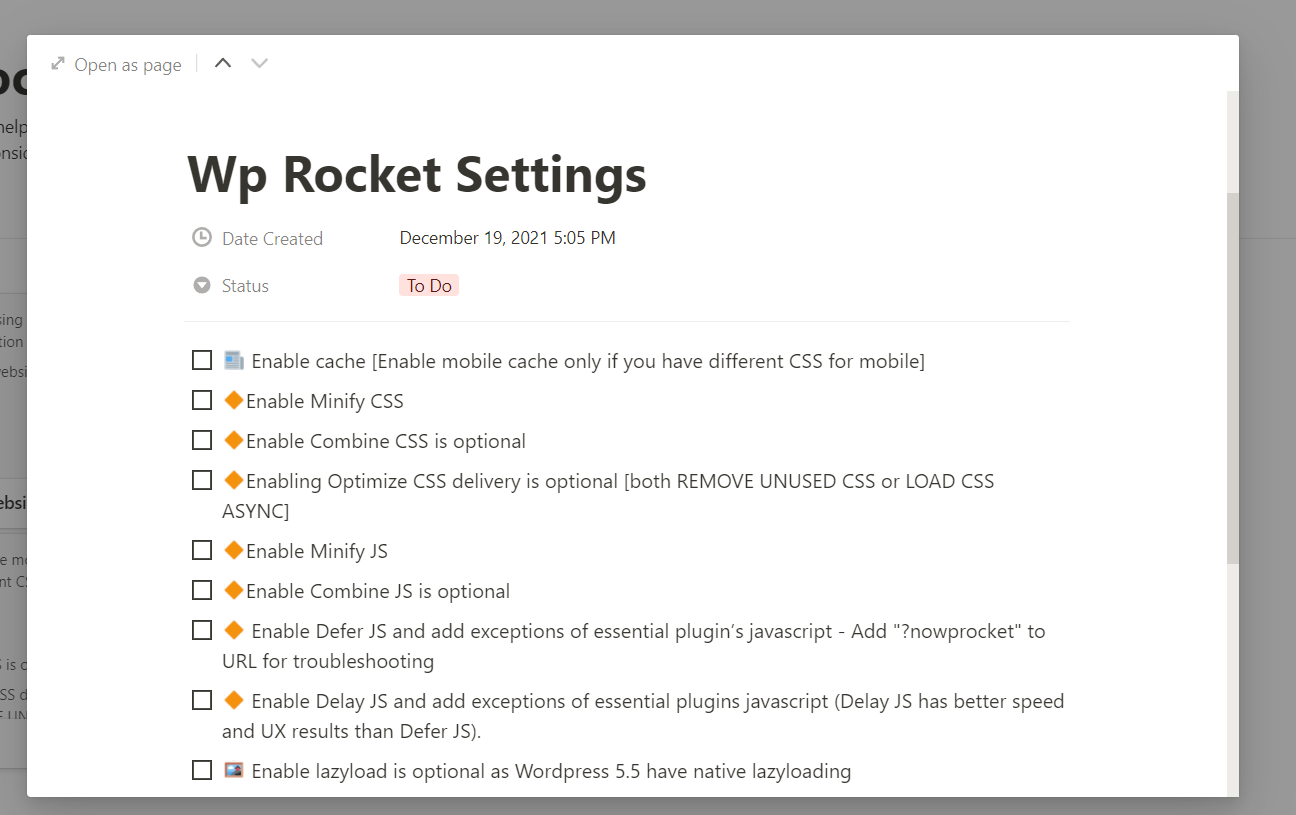
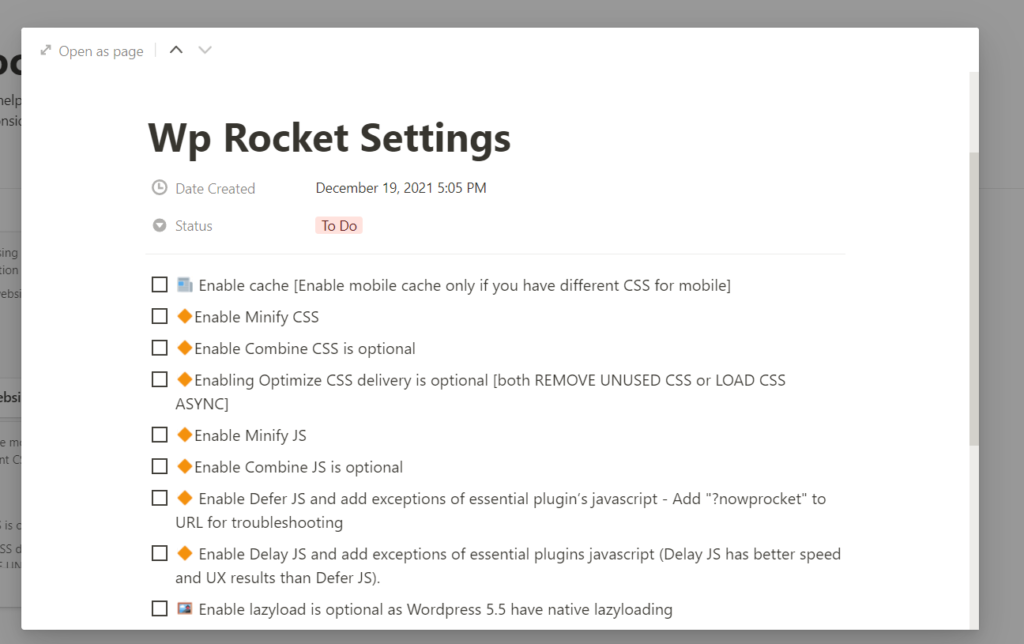
Below are the best settings for Wp Rocket, with recommendations based on your hosting, plugin stack, and theme.
If Core Web Vitals is your issue, you can either jump to How to improve LCP or How to improve CLS guides, they cover all issues and have Wp Rocket on the examples.
Get our free and beginner-friendly notion template Kanban to improve both speed and Core Web Vitals. Organize and apply tips to improve themes such as Elementor, Divi, Beaver Builder, and many others.

Click on the notion duplicate button and add it to your account.
Cache
You should always enable cache unless you’re using another caching plugin, which is HIGHLY unlikely. Only enable mobile cache if your theme has a separate theme for mobile. Enabling both will create two cache files on your server.
If you’re using Cloudflare APO, here’s how to configure it(scroll to the Cloudflare APO section).
File Optimization
You should enable Minify CSS files if your files aren’t minified. Add “?nowprocket” to URLs for troubleshooting issues.
It’s optional to enable Combine CSS since most websites are on http/2. Combining CSS can also make it difficult to find 100% unused CSS later, when you may make a website optimization.
For the Remove Unused CSS and Load CSS Async features, you may use “Load CSS Async” for website builders, as they may be more prone to issues with the Remove Unused CSS feature, as the number of elements they load. Use Remove Unused CSS for other themes. Use filters to fix CLS issues when using both of the feaures.
You should enable Minify JS files if your files aren’t minified. Add “?nowprocket” to URLs for troubleshooting issues.
You should use the Delay Javascript execution and add essential Javascript, and/or use Wp Rocket’s exclusion list. Click here to know how to remove unused Javascript with Wp Rocket.
Media
You should enable lazyload and add the Largest Contentful Paint (LCP), and any above-the-fold images to the exclusion list. Examples of above-the-fold images include the logo and close ad buttons(“X” mark).
Preload
You should add any 3rd-party domains you’re connecting to the prefetch DNS requests list, such as CDN, ads domains, iframes, google fonts, etc.
You should only preload fonts that loads in all parts of the website, otherwise they will preload on pages which arent necessary.
Database
Clean your database from trash files as per your demand.
Heartbeat
Disable it if you’re not using it.
Cloudflare addon
Configure Cloudflare and add to Wp Rocket your Cloudflare credentials. Enable the Cloudflare setting “Optimal Settings” to have your Cloudflare settings for better speed, performance grade, and compatibility with WordPress.
Rocket CDN
RocketCDN is Wp Rocket’s CDN. With a unique price of $8 a month, it offers unlimited CDN traffic(at Wp Rocket’s discretion). It also offers integration with Wp Rocket. Rocket CDN is powered by StackPath which has 45 edge locations around the world.
You may also consider the following as a RocketCDN alternative:
- Bunny CDN: Pricing is based on usage, check their calculator for an estimate.
- Nitropack: Starts at $17.50/mo or $210/yearly limited to 50k/pageviews.
- Cloudflare APO: Only caches HTML, alongside Cloudflare’s free proxy CDN. Price at $5/month.
- AWS Cloudfront: Custom Setup. On-Demand pricing with a free tier. Check the calculator for estimates.
- Jetpack: Free
Get your Core Web Vitals optimized and your pages faster!