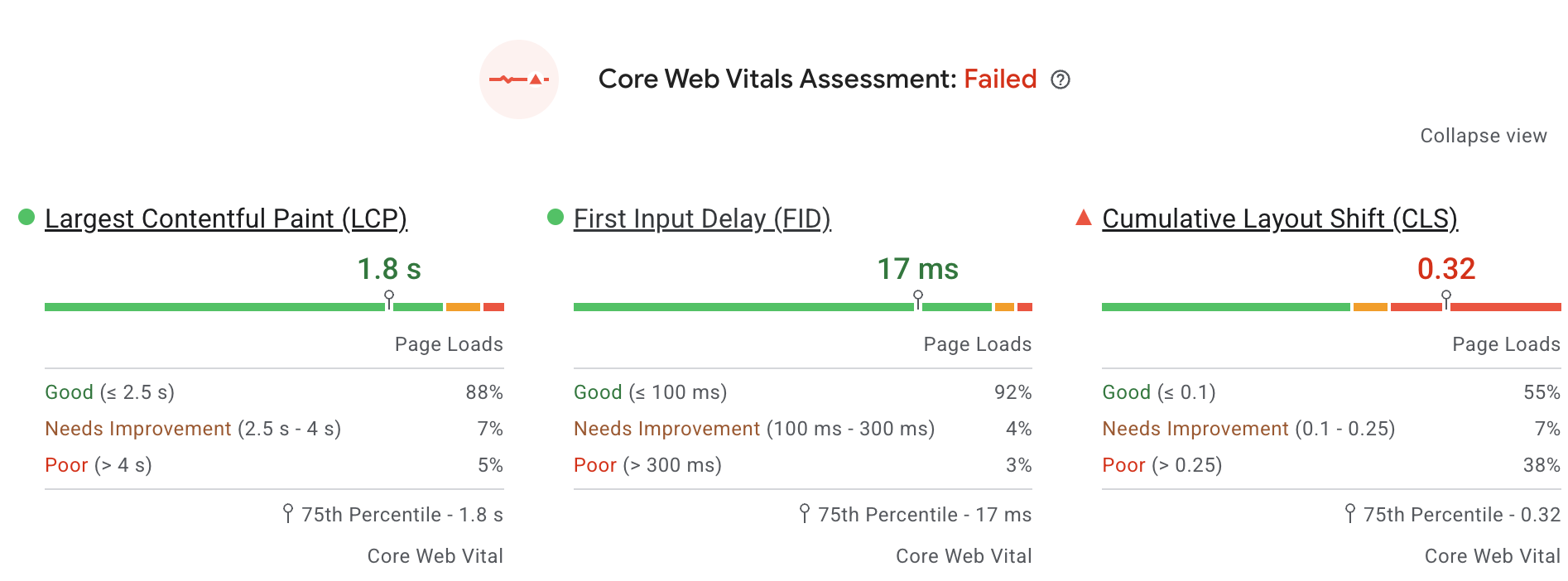
Pagespeed marks your site with “Core web vitals assessment failed” when you fail to hit the “Good” threshold for any current metrics, LCP, CLS, or FID(INP in the future).
The metrics data come from Chrome browser users and are based on a 28-day collection period window.
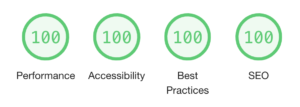
There’s confusion around this information, as many websites have a good Lighthouse speed performance but still get the assessment failed label. The simple answer to this is that one is field data, which is data from real users. Pagespeed runs on test devices, known as lab data.
Google may be working on clearer guidance on this matter, to diminish confusion.

To get passing metrics you need to solve the underlying issues marked in the report. Only fixing Lighthouse issues and attempting a 100 score won’t make the Core Web Vitals pass, you should focus on the field data to solve it.
What happens if you fail Core Web Vitals?
There’s no mention of penalizing failing metrics on Google websites. Google says regarding the Page Experience(Core Web Vitals plus 4 other signals) algorithm:
and:
How to pass the Core Web Vitals Assessment
For Pagespeed to recognize your ULR-level or Origin metrics as passing, you need to fix the underlying issue, either LCP, CLS, or FID.
How to Improve WordPress LCP
- Set the Fetch Priority High of the LCP
- Delay, Defer, or inline render-blocking JavaScript
- Setup Critical CSS
- Remove unused CSS
- Host Google Fonts locally
- Avoid Combine CSS or JS
- Switch to leaner HTML elements
- Use CDN for images and SVGs
- Use Cloudflare APO
- Improve icon font loading or switch icons to SVG
- Limit access from users with bad Core Web Vitals
How to Improve WordPress CLS
- Edit the element layout
- Unload Large Unused CSS in between the loading of elements
- Use Critical CSS or Remove Unused CSS
- Avoid Sliders plugins
- Apply correct image and div sizing
- Move CSS from theme editor to child theme style.css
- Prefer themes and plugins that use transform animations