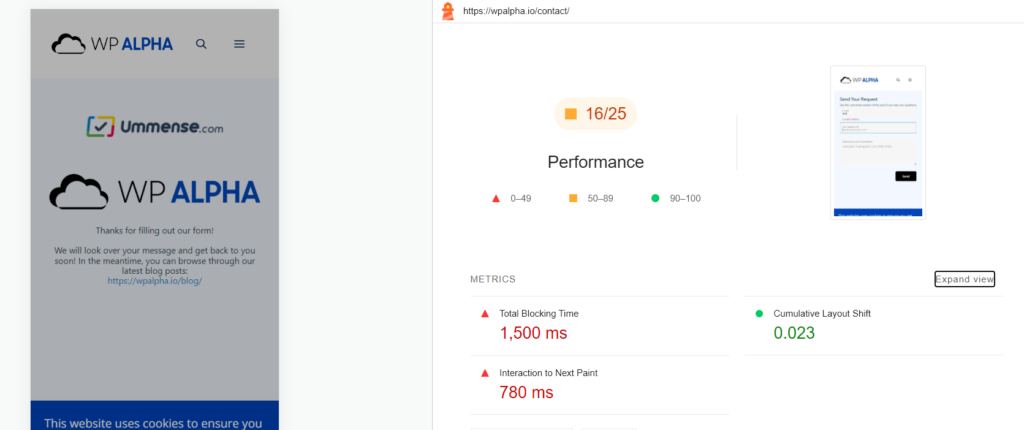
The Lighthouse Performance Audits score evolves constantly as developers adjust the metrics. In the last version 10 update it had a major change, which removed TTI and gave CLS(cumulative layout shift) a larger score, now representing 25% of the total.
The audits also used only to be able to measure the cold page-load, making it hard to analyze user interaction metrics. But now it currently supports interactive testing in the 2 news modes, “Timespan” and “Snapshot”. You can use the new Timespan mode to test INP(Interaction to Next Paint) in the lab.
With that in mind, is it worth and important to have a 100 score on the Performance Audits both on mobile and desktop? Hint: using the new “Timespan” mode might be more useful.
What is a good Lighthouse performance score?
Lighthouse Performance Audits offers opportunities and diagnostics for performance optimizations.
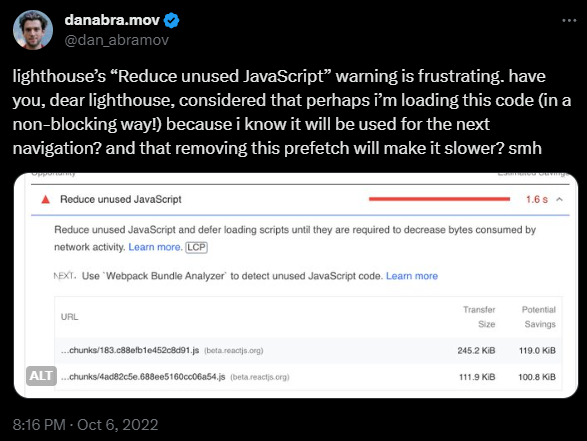
One of the main issues with the Lighthouse Performance Audits is that the “Navigation” mode, the default when testing and currently the one being used on Pagespeed, only checks for the cold page-load(above-the-fold), meaning it may offer opportunities that may not be useful and rather impact negatively the UX if addressed, and also does important opportunities beyond the cold page-load(above-the-fold).

You may note that your Search Console CLS(cumulative layout shift) score is always different than that of Pagespeed. It’s because of the point above.
On the Navigation mode, you’re essentially addressing tradeoffs. A tradeoff between having the cold page-load (above-the-fold) with a good score vs finding out later if any UX metrics had side effects from those optimizations(either bad or good).
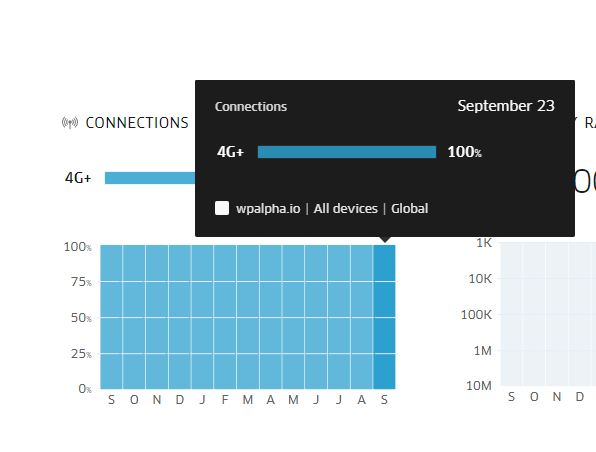
Another main issue is that due to the mobile throttle mode in Lighthouse(used in Pagespeed) being defaulted at a speed connection of 1.6Mbps down / 750 Kbps up, to emulate the ~85th percentile mobile connection speed(or 75th percentile of 4G connections), the majority of tests won’t coincide to the real user data, as the majority of your users may have faster mobile connection speed.
The Google Pagespeed test also only runs on servers located in either North America, Europe, or Asia, limiting results.
Lighthouse vs Core Web Vitals
This difference between settings, causes the LCP(largest contentful paint) discrepancy between Search Console data and Pagespeed, as Pagespeed uses Lighthouse mobile in throttle mode.
In this case, you may have another tradeoff situation, of choosing between having a good LCP score for the ~85th percentile mobile connection speed emulation, which may likely not be your public, or paying attention to the performance of your real user base.
Google collects data of your Chrome website users’ connection speed, and you can check what yours are(if your website has enough data) on Treo Speed test.

In theory, a good score would mean perfect site performance, but in practice, a good score means addressing the cold page-load (above-the-fold) only, therefore, make your best judgment if is worth getting a score high in Lighthouse’s Performance Audits Navigation mode.
The 100 score on Performance Audits doesn’t guarantee passing field data on the Google Page Experience algorithm, as testing data(lab data) doesn’t compound and isn’t used in the Google algorithm.
Lighthouse beyond above-the-fold
Lighthouse addressed the lack of a feature that goes beyond the cold page-load with two new modes. The “Snapshot” mode offers a page test without a reload, and “Timespan” mode offers tests recording the user flow. Both options go beyond the cold page-load (above-the-fold), giving insights into your website closer to real user experience. They were introduced in Lighthouse v.10.
In Lighthouse Timespan mode, you’re able to test INP(Interaction to next paint), which is to become a Core Web Vitals in 2024, and CLS(cumulative layout shift).
With Lighthouse Snapshot mode you can scroll to an important section of the website and run a test. You will get performance insights from the top till the section you’ve scrolled. This mode is meant to analyze the page in its current state(fully loaded, etc).
Both new modes can’t provide an overall performance score, but provide insights beyond the above-the-fold page content.

Lighthouse Timespan mode
Get your Core Web Vitals optimized and your pages faster!