Pagespeed shows a warning when JavaScript execution takes longer than 2 seconds. The audit fails when execution takes longer than 3.5 seconds.
Javascript execution time refers to the time that Javascript code takes to do the parsing, compiling, and executing functions, calls, etc.
The delay javascript until user interaction feature only addresses the cold loading Javascript Execution Time. A larger than 3.5 seconds Javascript run can occur beyond the initial loading, failing the recommendation.
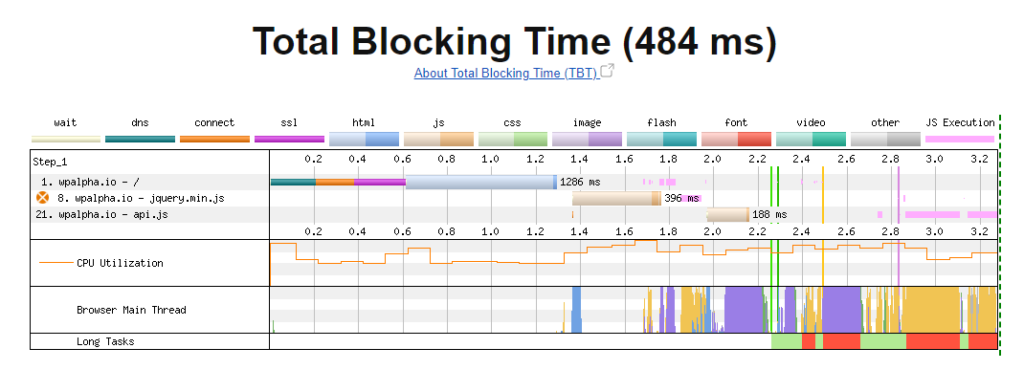
To identify large Javascript execution time in WordPress, you can do a Core Web Vitals test using Webpagetest.org, click “Total Blocking Time” and identify the javascript files with large execution time(pink legend).

How to improve JS execution time by applying code-splitting
If you have a WordPress website app and use Javascript on your stack, apply code-splitting, dividing JavaScript into smaller chunks, which allows for smarter loading of the different components.
Read here how Instagram improved their feed page load time in 50% using code size, with optimizations and other techniques.
Improve JS execution time by switching to better plugins
Switch to plugins with the same functionality but with smaller sizes, and smaller javascript payloads.
- Consider Novashare instead of Social Warfare.
- Consider Crisp instead of heavy JavaScript chat plugins.
If you need a plugin but are having javascript issues, ask the developer to enable deactivating unused functions on the frontend.
Get your Core Web Vitals optimized and your pages faster!


