The Core Web Vitals metrics are a part of the Page Experience Google ranking factor. It’s an effort from Google to improve the page experience of websites. To come up with the metrics and their thresholds, Google used many heuristics and studies to reach the numbers.
Core Web Vitals may still be complex, but you can grasp the concepts pretty easily and understand the impact it has on SEO, conversion rates, and other improvement metrics on this post.
The 3 Core Web Vital metrics are pieces of code that measure some metrics, similar to how the Google Analytics script measures interactions, etc.
Why improve your Core Web Vitals (guide)
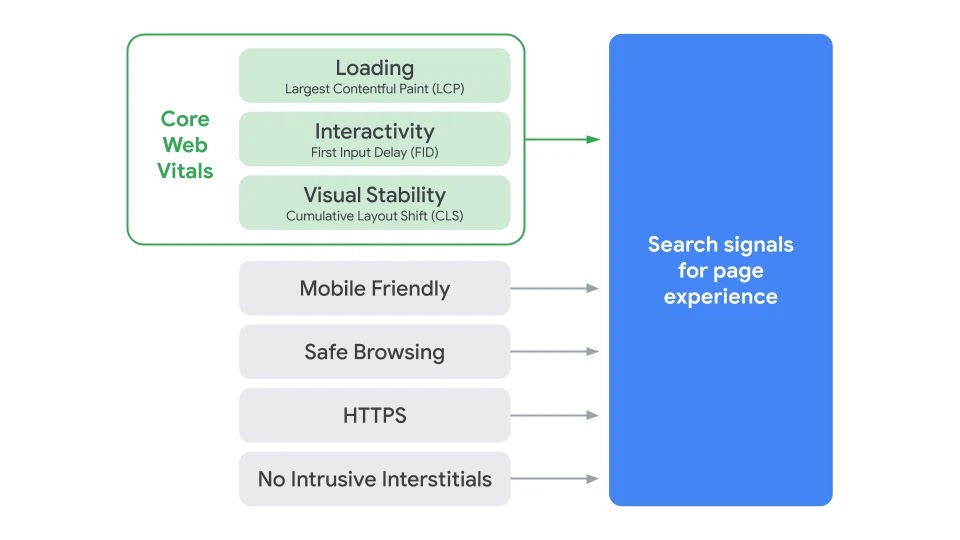
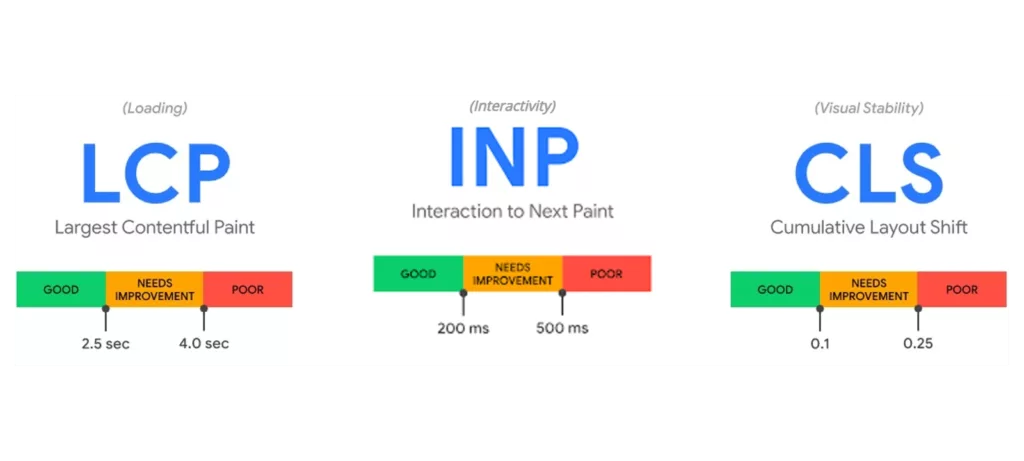
CLS(Cumulative Layout Shift) metric measures the visual stability experience of the website, LCP(Largest Contentful Paint) measures the loading experience of the website, and INP(Interaction to Next Paint) measures the interactivity experience.
Alongside Mobile-friendly, HTTPS, and No intrusive interstitials, they form what Google calls Search Signals for Page Experience, which is to be used as a ranking algorithm factor in Google’s Search.
Google said it intends to update the Page Experience Signals on an annual basis, with INP (Interaction to Next Paint) which measures responsiveness, replacing FID in 2024.

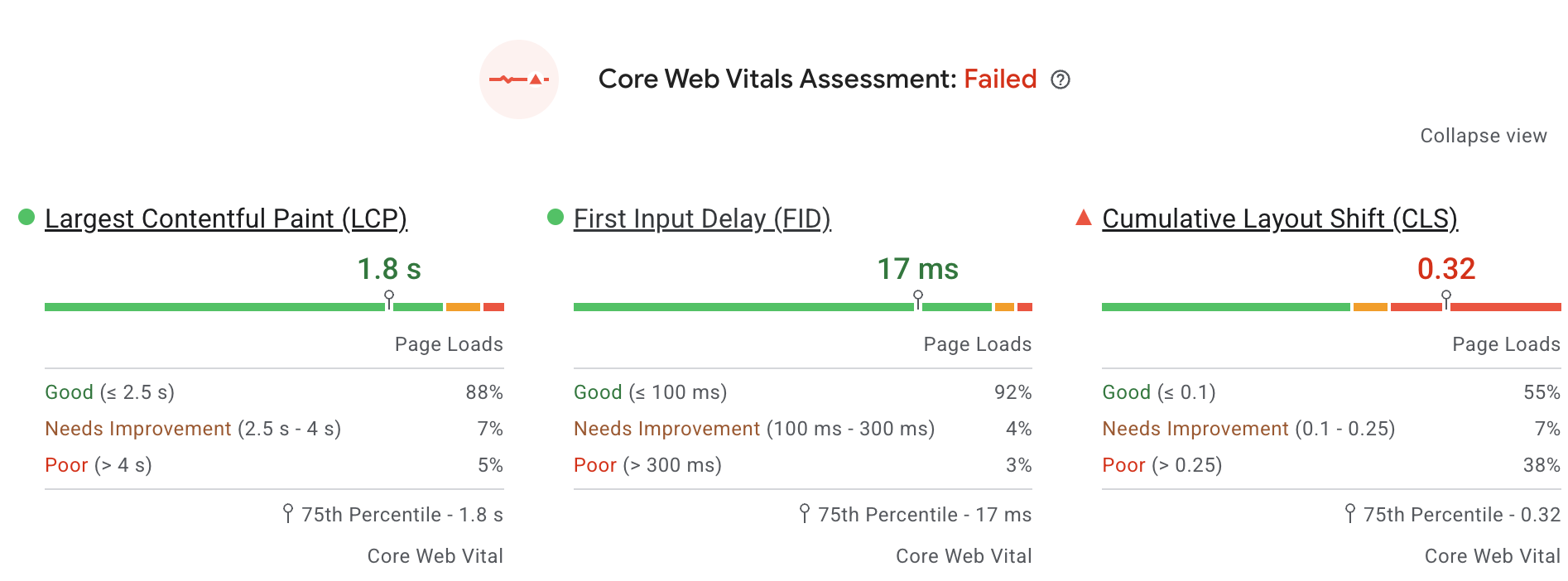
The Core Web Vitals metrics are ranked as “Good”, “Needs Improvement”, or “Poor” labels, followed by green, yellow, and red colors.
- To get the LCP “Good” label, the metric should have a load within 2.5 seconds of when the page first starts loading.
- To get the INP “Good” label, pages should have an INP of 200 milliseconds or less.
- To get the CLS “Good” label, pages should maintain a CLS of 0.1 seconds or less.

You can get Core Web Vitals data for origin(aggregate of all pages) or a page if it has enough data(enough traffic). Core Web Vitals are only supported by Chrome browsers, with Chrome IOS excluded due to limitations.
Core Web Vitals vs Pagespeed
A question always asked is “Does getting a +90 pagespeed enough to have great speed and user experience?”. The short answer is no.
Two of the current Core Web Vitals metrics aren’t available on Pagespeed, or not fully available. The CLS metric is counted till 5 seconds towards the page navigation, on Pagespeed only above the fold CLS is measured. INP is not available on Pagespeed.
In an analysis done in 2021, 31% of pages with a +90 Lighthouse score didn’t have “Good” LCP metrics.
How to check LCP, CLS, and INP on WordPress
Always strive to use field data as they are the only valid data for the Core Web Vitals.
The Search Console Core Web Vitals field data report may take a while or be delayed. To get instant field data, use Web Analytics by Cloudflare, or another RUM(Real User Monitoring).
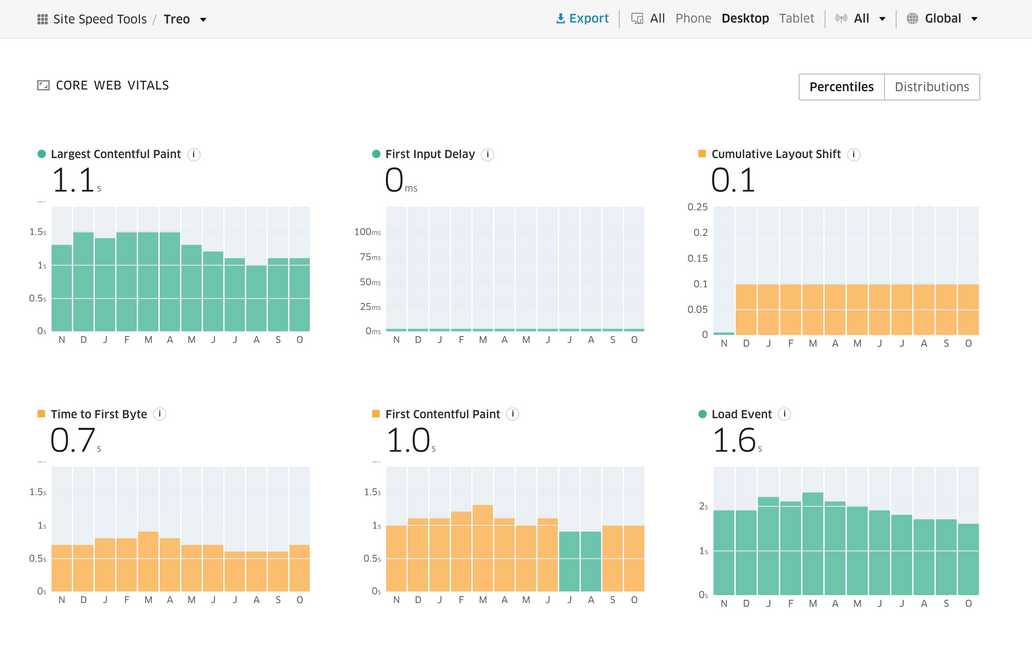
For historical field data, you can use Treo. It offers a visualization of your field data for the last 28-day average aggregate by month. It also offers filtering metrics per country.

For testing Core Web Vitals lab data use WebPagetest, Pagespeed, or Web Vitals for CLS. For accurate lab data, you should test simulating closely to the device and speed connection of your user base.
How to improve Core Web Vitals in WordPress
Perfmatters and Wp Rocket plugins have multiple features to improve LCP. Nitropack is also a plugin to improve LCP that offers better results for higher pricing. FlyingPress is a new plugin that has been adding many features to fix LCP.
Other plugins to fix LCP:
The CLS and INP(upcoming) are metrics that don’t have much room for low-hanging fruit optimizations that can be done with plugins.
How to fix LCP in WordPress
Consider the following solutions for solving or improving LCP issues:
- Set the Fetch Priority High of the LCP. Setting the priority of your LCP image, including background images, as “high” can make it appear early, improving the metric.
- Delay, Defer, or inline render-blocking JavaScript. Delaying JS that appears before LCP will improve it. Do a test to find non-essential Js loading before the LCP.
- Setup Critical CSS. Critical CSS can make the page render faster, including the LCP.
- Remove unused CSS. Removing unused CSS files that load before the LCP will lead to better LCP metrics.
- Host Google Fonts locally. Loading Google Fonts does have an impact on performance. Consider running them locally.
- Avoid Combine CSS or JS. Combining CSS or JS can have a negative impact on low-speed internet connections.
- Switch to leaner HTML elements
- Use CDN for images and SVGs
- Use Cloudflare APO
- Improve icon font loading or switch icons to SVG
- Limit access from users with bad Core Web Vitals. Core Web Vitals are global, even as country page-level data exists. This means if you’re serving with bad metrics in a specific country, it will have an impact on the overall metrics.
How to fix CLS in WordPress
Consider the following solutions for solving or improving CLS issues:
- Edit the element layout
- Unload Large Unused CSS in between the loading of elements
- Use Critical CSS or Remove Unused CSS
- Avoid Sliders plugins
- Apply correct image and div sizing
- Move CSS from theme editor to child theme style.css
- Prefer themes and plugins that use transform animations
How to fix INP in WordPress
Consider the following solutions for solving or improving INP issues:
- Choose plugin or theme features wisely
- Run third-party scripts off the main thread in Web workers
- Choose Iframes wisely
Get your Core Web Vitals optimized