Core Web Vitals field data is used by Google in the Page Experience algorithm and represents performance data from users in the real world on a variety of devices and network conditions. Lab data is data using a simulated device meant to help you identify improvement points.
Find the full explanation and the difference between field and lab data below.
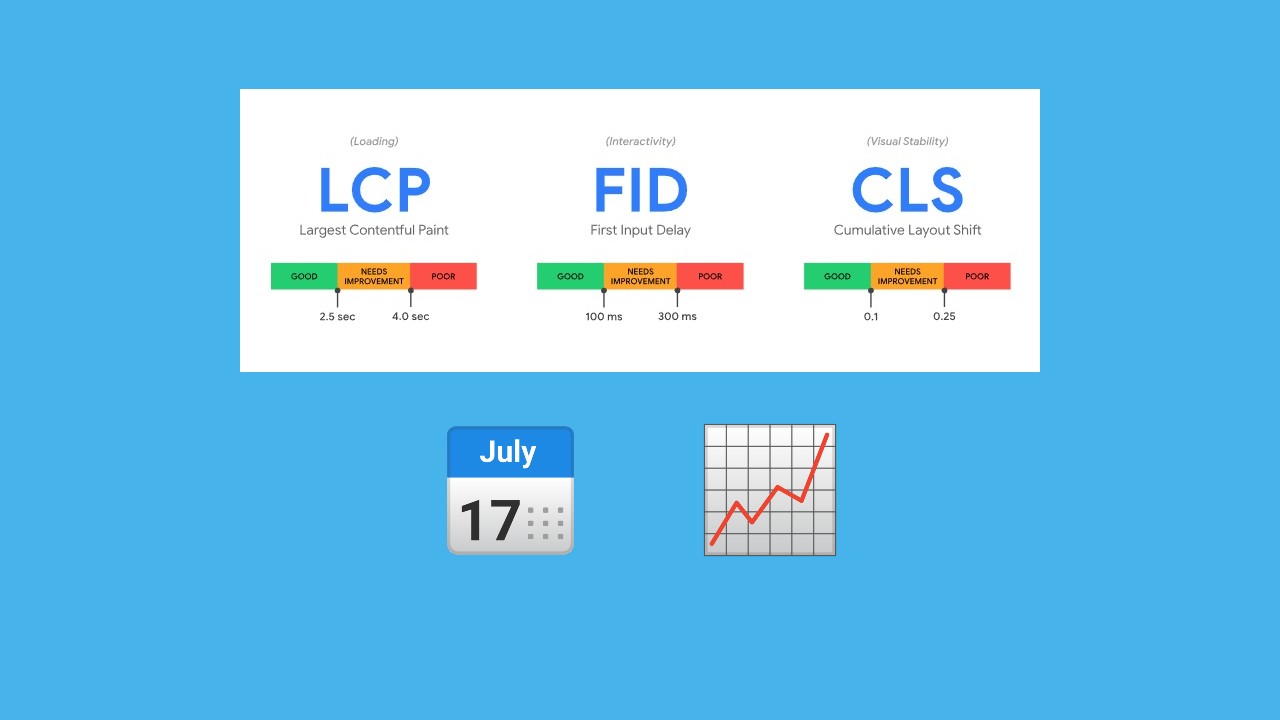
What are Core Web Vitals field data and lab data?
Field data from Core Web Vitals is a historical report about how a particular URL has performed and represents anonymized performance data from users in the real world on a variety of devices and network conditions.
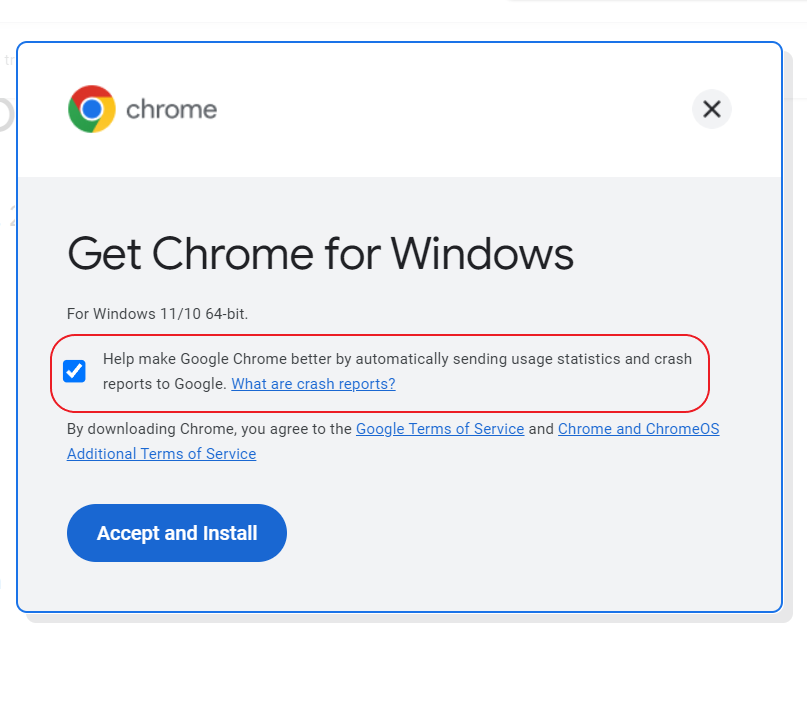
The Core Web Vitals field data comes from users who have opted-in to send anonymous data about usage statistic reporting, have synced their browsing history, and haven’t set up a Sync passphrase*. Field data is the one used for Google ranking.
The data is then compiled in the Chrome User Experience Report(CruX) database. Core Web Vitals are only compatible with Chrome browsers.

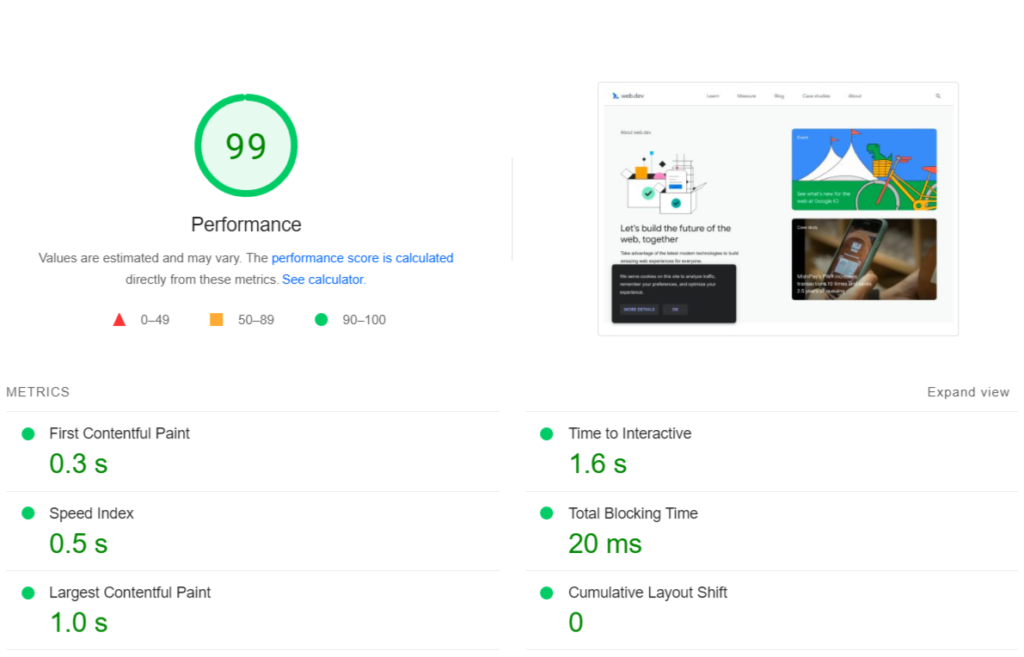
Core Web Vitals lab data is data based on a simulated load of a page on a single device and a fixed set of network conditions. When running Pagespeed or Gtmetrix, you’re getting lab data.

As a result, the values between lab data and field data may differ. Lab data doesn’t compounds to the Google Core Web Vitals algorithm, only field data is used.
How to get Core Web Vitals field data
To get Core Web Vitals field data, you can use Cloudflare Web Analytics, which is free, privacy-first analytics that does not require you to change your DNS or use Cloudflare’s proxy. It does not collect or use your visitor’s data according to Cloudflare.
The data in the Search Console (Chrome UX Report) is a 28-day rolling average of aggregated metrics, you need to wait until the next update to see any changes you make reflected in the data.
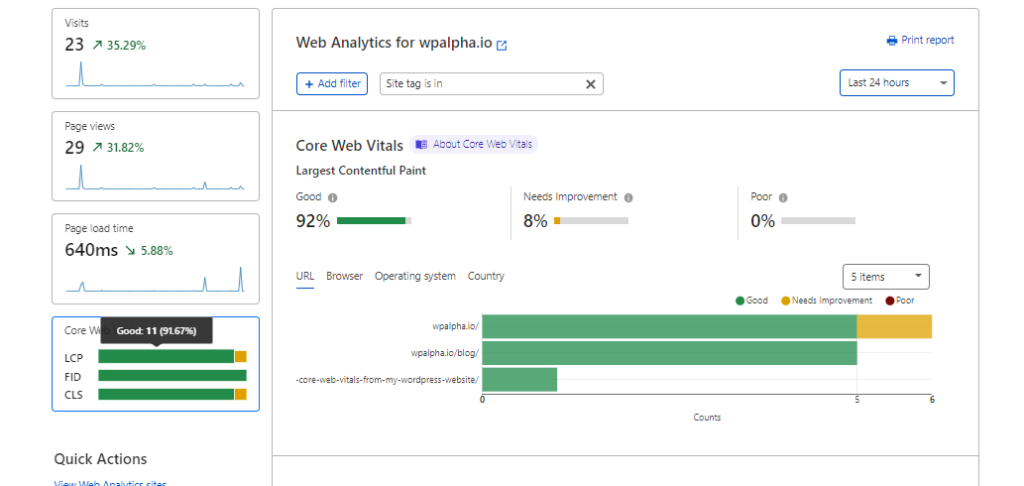
With Cloudflare Web Analytics, you get data instantly no matter what your website visitors count, and you can adjust its Core Web Vitals according to the errors reported. You can filter by country, and analyze if a change is necessary.
How to set up Cloudflare Web Analytics
To get started with Cloudflare Web Analytics follow the steps:
- Visit Web Analytics.
- Enter your Email address and password.
- Click Create Account or log in to an existing one.
- Enter your website’s hostname and click Next.
- Copy the JS Snippet and add it to any of your website’s HTML pages before the ending body tag.
- Click Next.
- Wait for the redirect to the Web Analytics page or click View Analytics. It may take a few minutes for Web Analytics data to appear.
Once enabled, find and copy the JS Snippet on the left menu of the Web Analytics page anytime.
Why use Cloudflare Web Analytics to measure Core Web Vitals
RUM (Real User Measurement) data is more accurate than any synthetic tool, such as Pagespeed(lab data) or Webpagetest. Using Cloudflare Web Analytics will get you a real sense of your user experience and instant feedback on your Core Web Vitals.

Cloudflare Web Analytics also lets you view your website’s page views, visits, and page load time. You can also filter data by various dimensions.
Core Web Vitals Analytics is only supported in Chromium browsers, but Cloudflare says it has plans to support Safari and Firefox as soon as possible.
How to view Core Web Vitals historical field data
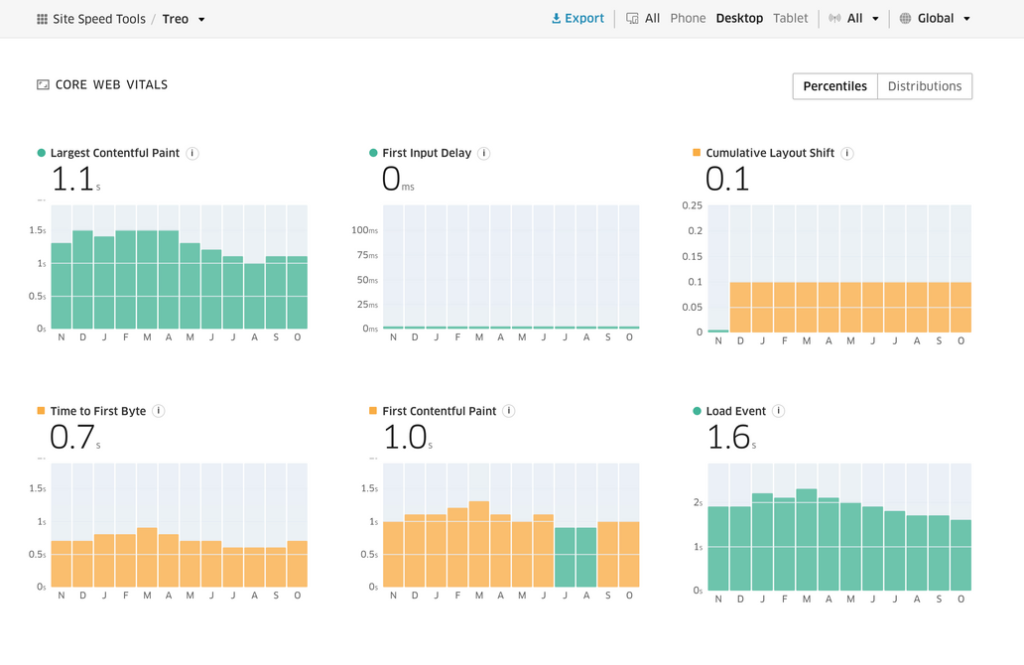
Treo.sh offers a visualization of your Core Web Vitals real-world data(CRUx) through a UI, with access to data such as:
- Filter by country.
- Filter 28-day or past-year aggregate.
- Filter by origins percentiles: P99, P95, P90, P75, P50, P25.
- Field data of experimental INTP(Interaction to next Paint) metric, and Web Vitals metrics FCP, TTFB.