Critical CSS is a handy tool for sites with bloated themes that load a lot of unused CSS. It creates a CSS containing all of the page’s Critical CSS, which makes the initial page load render faster.
Learn how to set up critical CSS for WordPress with Jetpack Boost(free), or how to use Wp Rocket’s “Critical CSS” and “Remove unused CSS” features.
What is Critical CSS WordPress?
Critical CSS combines all necessary CSS for fully rendering the initial page layout. It is commonly used to improve time to interactive(TTI) and the LCP(largest contentful paint).
The plugin generates the CSS and puts it inline or as a new stylesheet on the HTML page, loading it earlier than all other CSS files. With all necessary(critical) CSS the page renders as soon as possible.
How to create critical CSS in WordPress with a free plugin
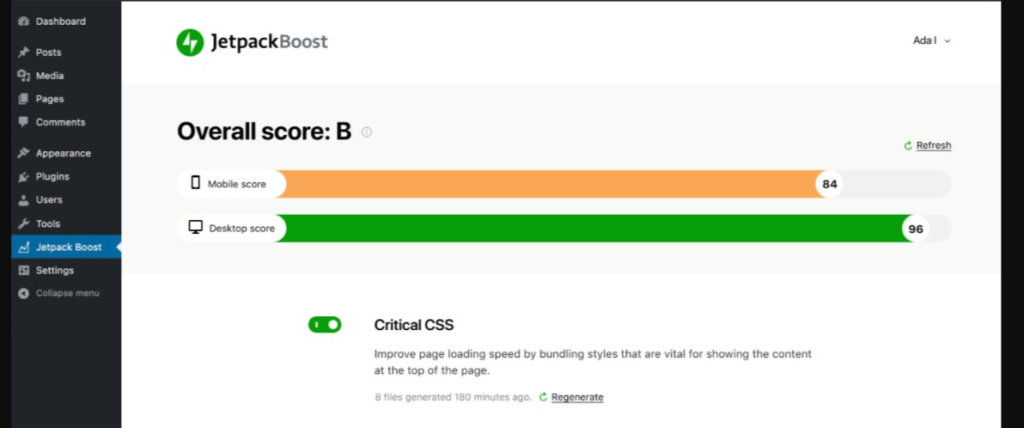
Jetpack recently launched Jetpack Boost. The plugin generates Critical CSS for your homepage, posts, and pages. It creates inline critical CSS of your WordPress.
The plugin also offers the “Defer Non-Essential Javascript” feature which moves non-essential JS to later load, and lazyloading.
Install the Jetpack Boost and enable the critical CSS feature. It may take a while, and once it finishes a message with how many pages it generated and the time ago will be logged.

Jetpack Boost does not require a wordpress.com login as it does with the main plugin Jetpack.
How to create Critical CSS with Wp Rocket
Consider Wp Rocket’s full-performance solution to implement critical CSS. Wp Rocket offers more options to improve the website’s Pagespeed and Core Web Vitals.
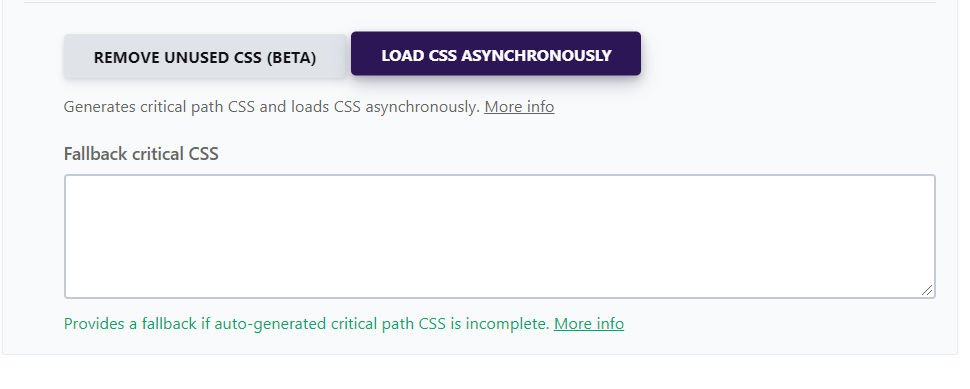
After installing Wp Rocket, go to the file optimization tab and enable “load CSS async” or “Remove Unused CSS”:

The “Loas CSS Async” feature creates inline critical CSS for the pages, improving load time. It should only be used if there is an issue with “Remove Unused CSS” feature.
The “Remove Unused CSS” feature creates a used CSS file. It offers better results for FCP and LCP metrics than Critical CSS.
Get your Core Web Vitals optimized and your pages faster!