Elementor used to output many HTML elements, but it now offers containers, which reduce the number of elements, thus reducing the dom size.
Use flexbox containers
Elementor recently added Flexbox Containers support, making pages leaner than using columns for elements. Head over to Elementor Flexbox playground to learn and test more about this feature.
Use Skelementor, which supports flexbox containers in all of their ready-made components. Switch your non-flexbox containers to lighter sections available on Skelementor.
Use the Lazy Load HTML feature
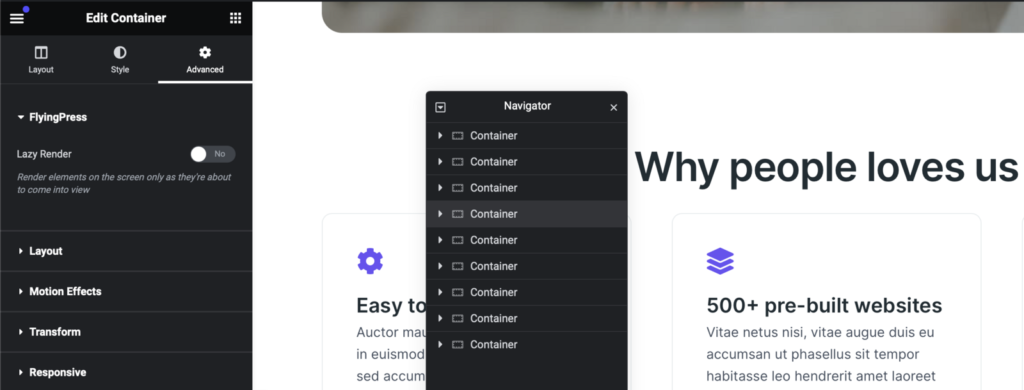
FlyingPress offers a feature to lazyload your HTML elements. This reduces the DOM size in the page’s initial load. FlyingPress starts at $42/year. Check for possible crawling SEO issues.
It’s 100% compatible with Elementor.

Check for possible crawling SEO issues.
Get your Core Web Vitals optimized and your pages faster!