-
The history of delay Javascript feature & why avoid it
Last Updated:
-
Best free and beginner-friendly Pagespeed Alternatives
Last Updated:
-

How to reduce dom size in Elementor & pass Pagespeed
Last Updated:
-

Jetpack Boost Review: How does it compare to others
Last Updated:
-

Does Elementor slow down your site & How to speed up
Last Updated:
-

Lighthouse Performance Audits: Is score important?
Last Updated:
-

How to do a full WordPress website audit
Last Updated:
-

Serving images in nextgen formats in WordPress
Last Updated:
-

How To Improve Total Blocking Time in WordPress
Last Updated:
-

How to Minimize Main Thread Work in WordPress
Last Updated:
-

How to Reduce Server Response Time and TTFB in WordPress
Last Updated:
-

How to preload key requests on WordPress
Last Updated:
-

Top ways to reduce DOM size in WordPress
Last Updated:
-

How to eliminate render-blocking resources in WordPress
Last Updated:
-

How To Remove Unused CSS In WordPress
Last Updated:
-

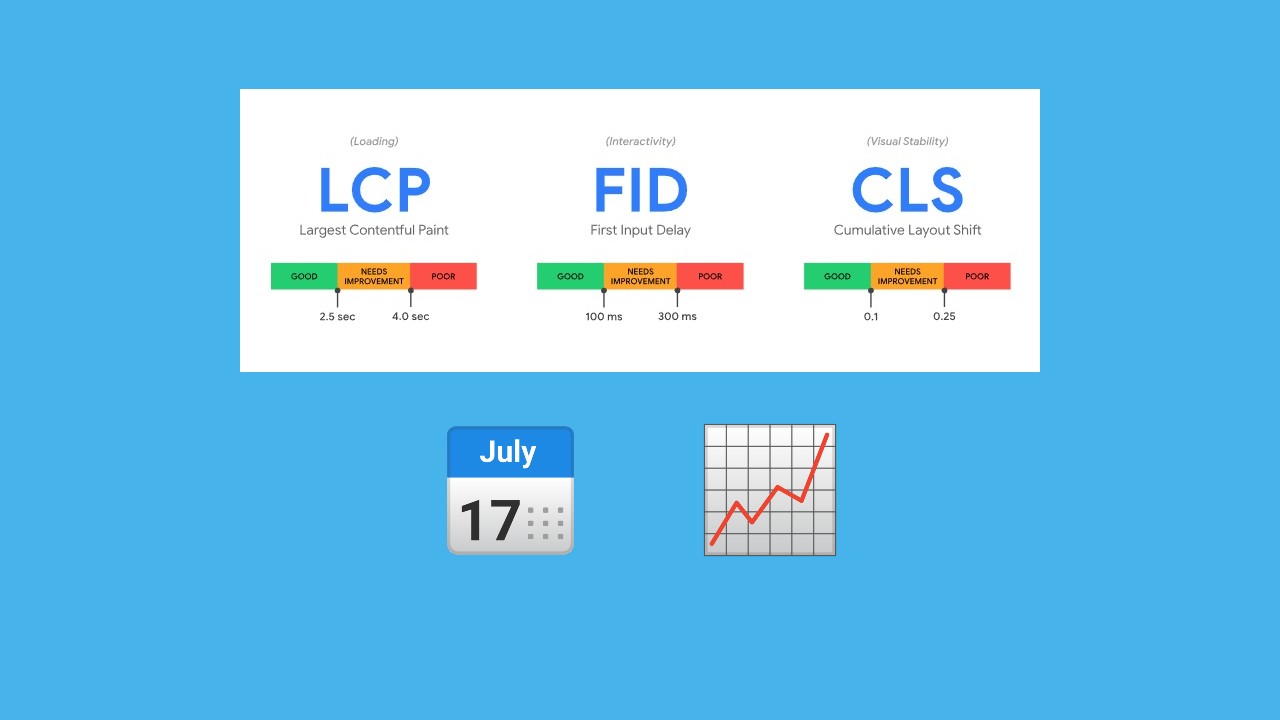
Core Web Vitals Field data vs Lab data: What are they?
Last Updated:
-

How to reduce & remove unused Javascript in WordPress
Last Updated:
Pagespeed
Best Tips for Improve Wordpress Pagespeed
Subscribe to WpAlpha
Boost your website speed & performance with VIP tips monthly.