Pagespeed flag pages with unused CSS with a potential savings of 2 KiB or more. To address it on WordPress, you can use many plugins and some different ways.
Wp Rocket offers the “Remove Unused CSS” feature, which strips unused CSS but may cause issues, especially with page-builder plugins. It also offers a “Critical CSS” feature that inlines critical CSS.
What defines what plugin/solution you will use may depend on your theme. Consider Critical CSS if you’re using page builders to avoid issues.
Remove unused CSS with a free plugin
Jetpack recently launched Jetpack Boost. It generates inline Critical CSS for your homepage, posts, and pages.
The plugin also offers the “Defer Non-Essential Javascript” feature which moves non-essential JS to later load and image lazyloading.
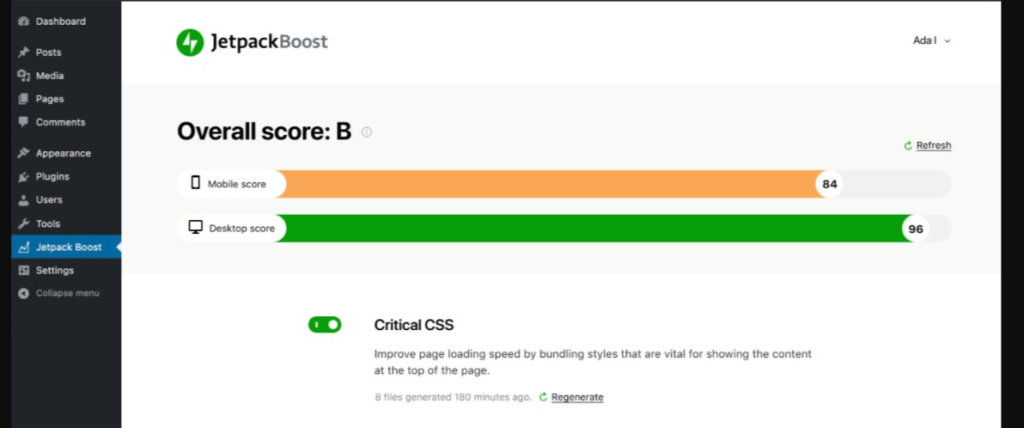
Install Jetpack Boost and enable the critical CSS feature. It may take a while, and once it finishes a message with how many pages it generated and the time ago will be logged.

Jetpack Boost does not require a wordpress.com login as it does with the main plugin Jetpack.
Remove unused CSS with Wp Rocket
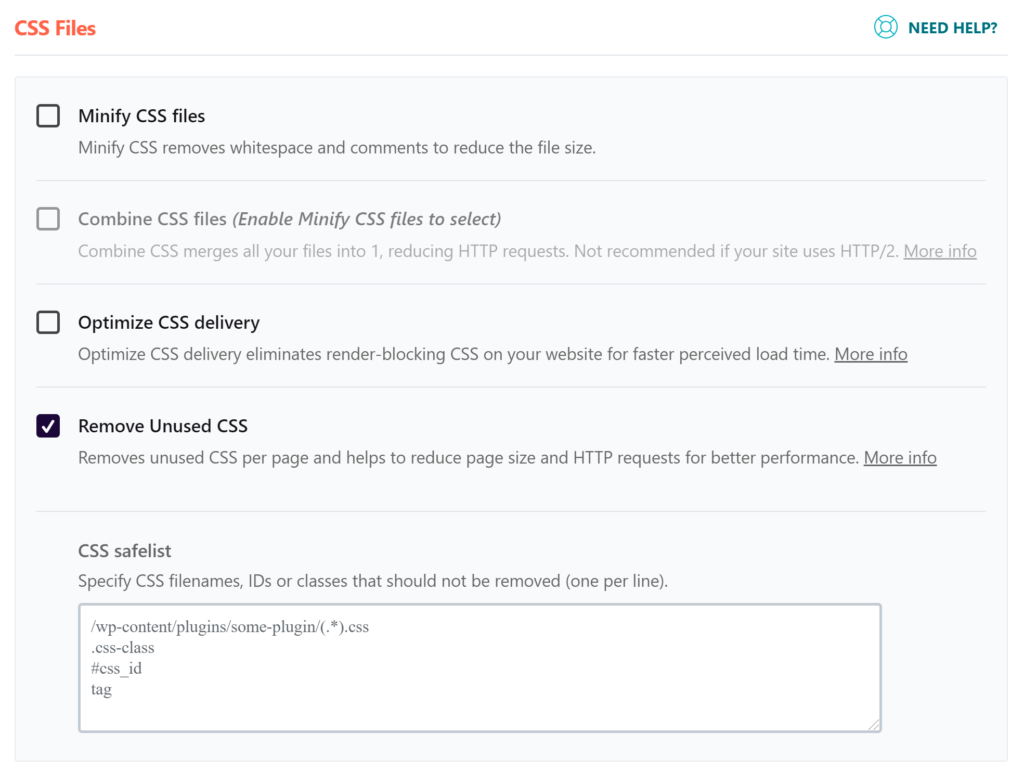
Wp Rocket recently launched a feature that scans and processes each page and creates an inline optimized CSS, removing unused CSS.
You may prefer Wp Rocket’s “Critical CSS” feature if you’re using a page builder or a slow-loading theme. Check the guide below for it.

After checking the option, a progress bar will show marking how much time it will last.


Unused CSS will be removed from the HTML, and used CSS will be added as inline CSS with the following HTML markup.
<style id="wpr-usedcss">.css-class{example: 0;}</style>
Press Ctrl+U(Windows) on Chrome and Ctrl+F to find the above code on your page’s HTML. You may need to visually test your pages to find visual issues.
Remove unused CSS with Wp Rocket Critical CSS
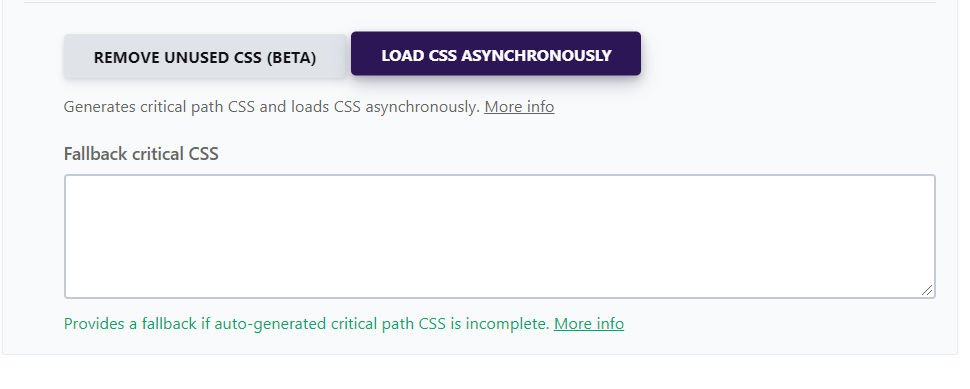
Wp Rocket also offers critical CSS feature. Go to the file optimization tab and enable “load CSS async”:

It will then create inline critical CSS for the pages, improving load time.
Remove unused CSS with Perfmatters
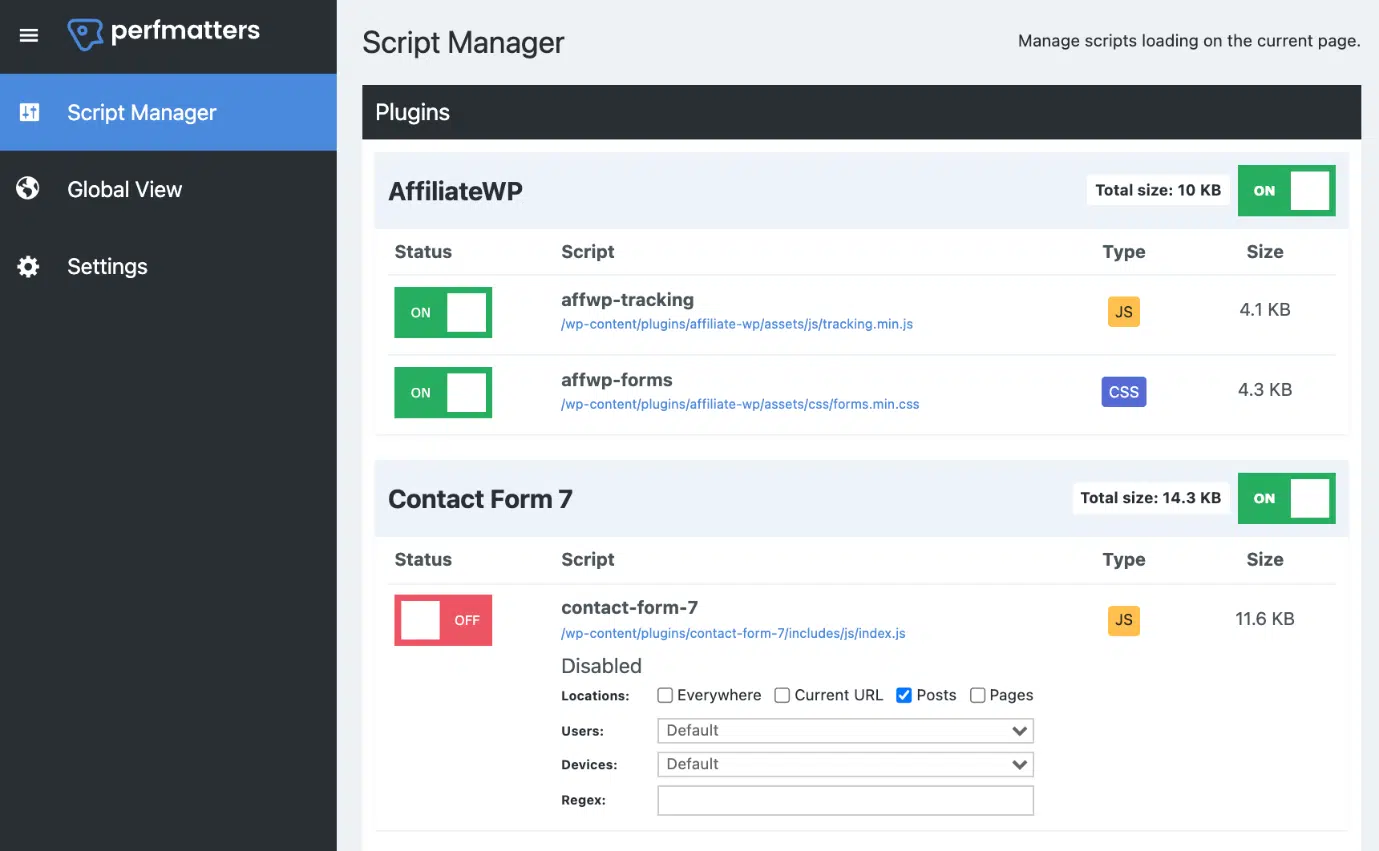
You can use Perfmatters with a cleaner interface to remove unused CSS from loading. The CSS will be removed from loading. Perfmatters offers many other useful Pagespeed optimization features.
Perfmatters 20% OFF Coupon: WPALPHA

How to remove unused CSS without a plugin
While dequeuing using code may be a simple task for developers, creating the correct logic to dequeue the asset to not break things may require attention. In the example, we dequeue the css asset only when the user is logged out, and targeting a specific page.
/**
* We will Dequeue the Dashicons as an example.
**/
function wp_remove_unusedcss() {
// check if user is admin
if (current_user_can( 'update_core' )) {
return;
}
else {
// Check for the page you want to target
if ( is_page( 'homepage' ) ) {
// Remove Unused CSS
wp_deregister_style( 'dashicons-css' );
}
}
}
add_action( 'wp_enqueue_scripts', 'wp_remove_unusedcss', 99 );
How to find unused CSS
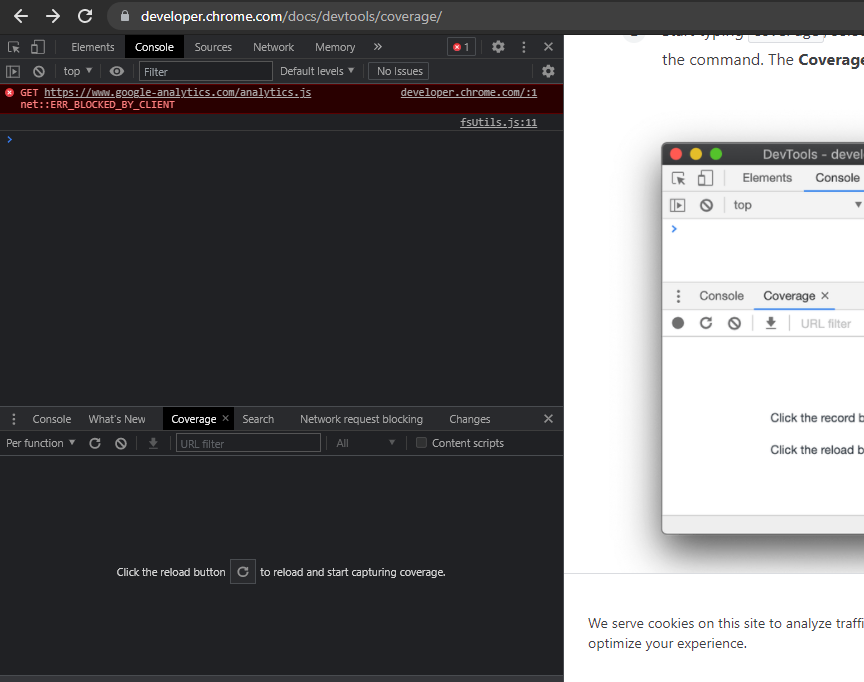
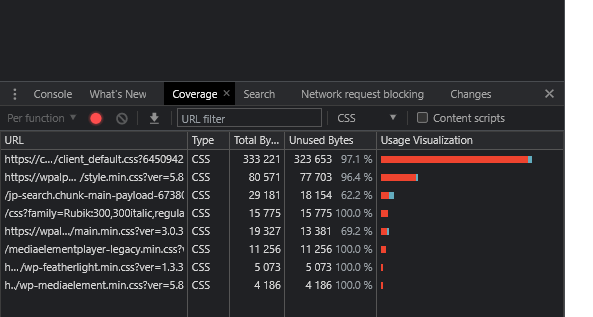
Use Chrome DevTools to find unused CSS. Go to the website page you want, click F12 on Chrome(Windows), press Control+Shift+P, start typing coverage, select Show Coverage, and press Enter to run the command. The Coverage tab opens in the Drawer.

Click the reload button and start to record your css usage. The page will reload and show your code usage. Click “Filter coverage by type” and choose “CSS” in the dropdown to only show CSS usage.

Only remove 100% unused CSS after interacting and clicking on ALL elements on the page.
Get your Unused CSS removed and Core Web Vitals optimized!