Lighthouse flags pages that have third-party code that blocks the main thread for 250 ms or longer.
To reduce the impact of third-party code in WordPress, you can run the code in an async or defer manner. The solution may depend on whether you consider the code essential and if it can run deferred.
You may also change 3rd-party iframes to javascript or static solutions for a better loading experience unless the iframe is below the fold, in this case, you should lazyload it.
The delay javascript until user interaction feature only addresses the cold loading third-party code impact. Third-party code can also block the main thread longer than 205ms after the initial loading, failing the recommendation.
One of the modern solutions is running your third-party code in a web worker to offload the main thread, but this approach isn’t fully compatible with WordPress yet.
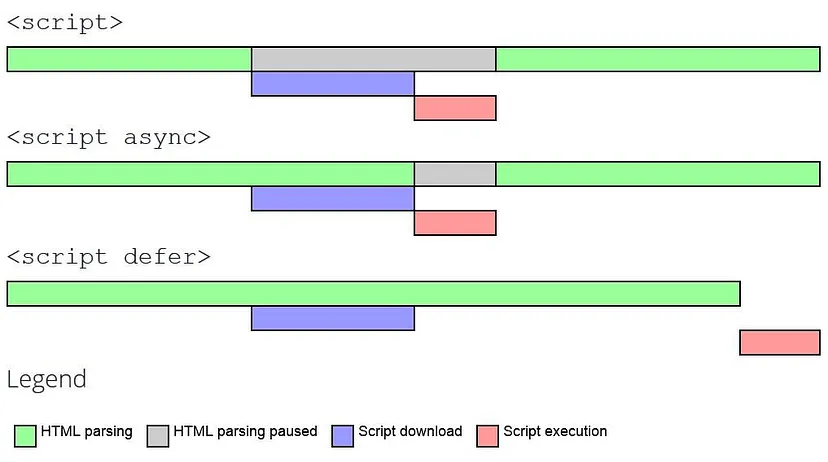
Use async or defer attribute

What defines the order of a javascript loading is its importance.
If it’s a marketing plugin that needs to have its metrics right and is critical, run it async, such as running a valuable Facebook ad campaign, in this case, run Facebook JS async.
Run with the defer attribute when it needs to load after the initial load such as Google Analytics.
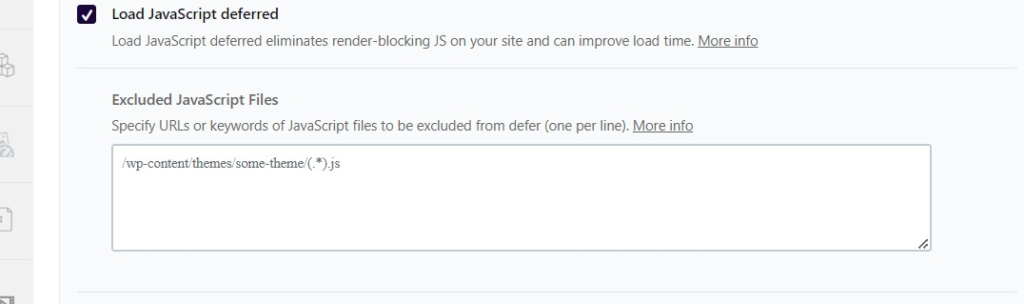
Add the async or defer attribute to the javascript accordingly. Use Wp Rocket to achieve defer loading.

Change iframes to JS or static
If you’re using an essential 3rd-party iframe above the fold, consider running a static or javascript version of it.
Use YouTube Lyte instead of YouTube iframe. Use Lite Vimeo for Vimeo. Use Google Maps static(non-interactive) or javascript(interactive) maps.
Get your Core Web Vitals optimized. Send a request

