Optimizing Divi and others for speed, especially mobile, isn’t as hard as it seems. Even with just one plugin, you may achieve green metrics.
A short answer is yes and it will depend on your website traffic.
Divi also has a bad overall CLS(Cumulative Layout Shift) score, with only 72% of URLs passing.
Is Divi slow?
Divi works on a fundamental level by loading a lot of Javascript to make its functions work. Javascript is the biggest offender for page loading.
Divi loads a median of at least 560 kB of Javascript files as of April 2024. Divi also loads a large number of CSS, many of which are render-blocking, causing the site to slow down in loading.
Caching and other optimizations can alleviate some of these issues, but as INP becomes a Core Web Vitals metric in 2024, any extra unnecessary Javascript can make the website fail the assessment, and lose in SEO and user experience.
Wpalpha can optimize your Divi website, but if you’re keen to do it yourself, consider the following solutions for solving or improving Divi loading
Improve TTFB (time to first byte)
One of the most significant factors to Divi being slow is the fact that they load a lot of assets and how the servers handle and serve the assets. In one of the metrics that define server speed, TTFB (time to first byte), Divi has the worst results. TTFB affects all other Core Web Vitals metrics and Pagespeed.
Improving your server response is one of the most powerful tweaks to have Divi loading fast. Due to its technical aspect, optimizing the backend may be hard for non-developers.
To get your theme loading faster and have a better backend performance, change to a server with a better TTFB (time to first byte) metric.
If changing to a better server or optimizing the backend isn’t doable, use Cloudflare Automatic Platform Optimization (APO) for $5/montn. It caches the HTML of your website, improving TTFB in many cases.
Use Critical CSS or Remove unused CSS
Divi loads a large number of CSS, which is render-blocking, causing the site to slow down in loading.
Consider a Critical CSS plugin to load the essential CSS before any assets. Jetpack recently launched Jetpack Boost plugin for free, and it generates Critical CSS for your homepage, posts, and pages.
WP Rocket and Perfmatters also offer Critical CSS features alongside many other Core Web Vitals optimizations. See comparison.
Perfmatters 20% OFF Coupon: WPALPHA
If you are having CLS issues, use Critical CSS or Remove Unused CSS to improve CLS. When using the Critical CSS or Remove Unused CSS feature, you have the option to exclude files or elements within the interface; with HTML CLS issues, you can only edit the element to fix it, either with CSS or HTML. It’s a hacky way to fix CLS issues.
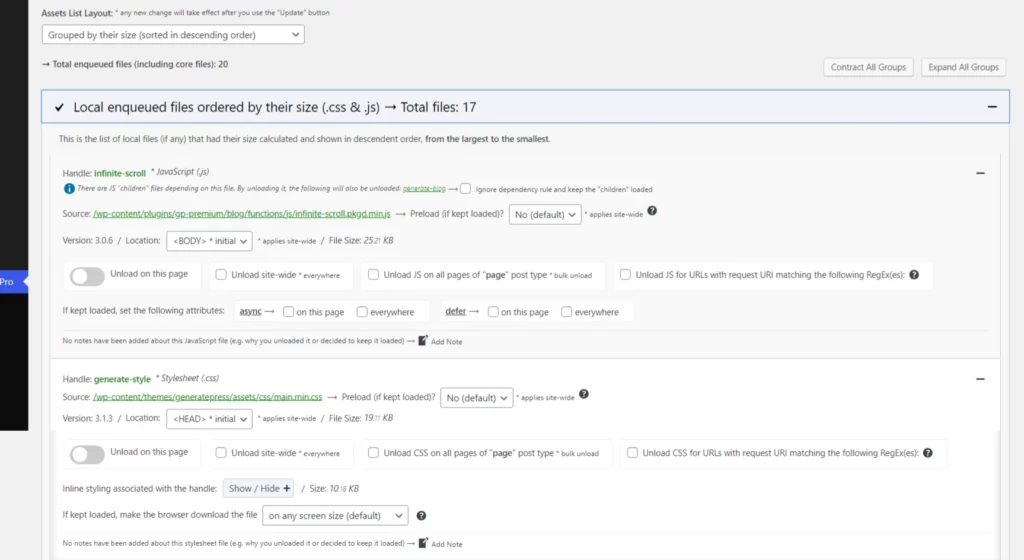
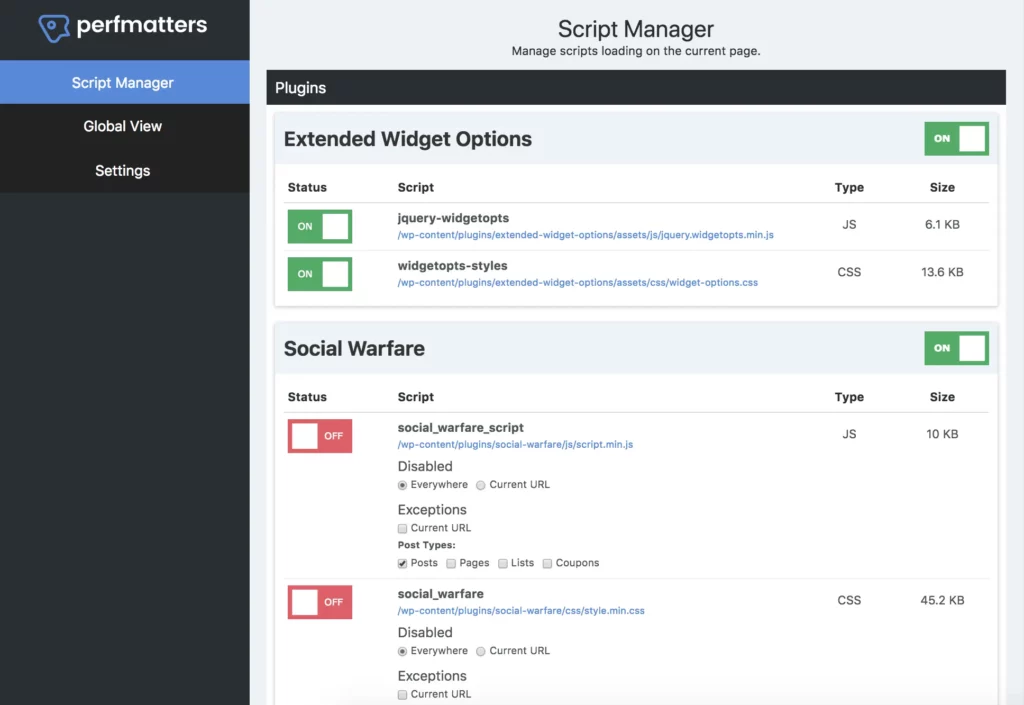
To remove unused CSS in Divi, use the free plugin Asset Cleanup or Perfmatters, which also offers other features such as defer javascript.
Perfmatters 20% OFF Coupon: WPALPHA


Optimize or Remove Unused Javascript
Divi loads a median of at least 560 kB of Javascript files. There are currently three ways to address the “remove unused JS” Pagespeed suggestion. Removing, deferring(defer attribute), or delaying till user interaction.
Delaying and deferring are mostly used for non-essential plugins, such as marketing plugins. Exclude a JS file from loading when it isn’t necessary for any element in the page.
Delaying offers better Pagespeed results, but you should defer as a way to avoid bad reports from analytics plugins, as the javascript file will only load after your user interacts with the page. Use the JS Differencer tool to test if your website is compatible with delaying or removing JS from loading.
Use WP Meteor or Wp Rocket to delay. Wp Rocket offers filters to delay Javascript only on certain pages, avoiding getting errors. Wp Rocket also offers defer Javascript option.
Divi loads all its Javascript libraries even on pages not using the widgets. Use Asset Cleanup or Perfmatters to remove these unused Javascript from loading on pages where it isn’t necessary. Loading non-essential Javascript deferred or delayed is a good practice.
Divi and other page builders load a lot of Javascript to make their features work. But the issue may not be how much Javascript they load, but how, which makes the loading slow. This is evident when comparing the Core Web Vitals LCP of other themes that load the same amount of Javascript.
Use Divi’s newest features
Divi’s New Anti-Bloat feature can also be helpful if you’re not using another caching plugin, as it could potentially conflict. It offers 4 new features:
- Dynamic Module Framework: only run functions needed to render the modules and features added on a page. No extra functions.
- Dynamic CSS: builds a custom stylesheet(CSS) dynamically that includes only the CSS needed for a page.
- Dynamic Icons: loads only the necessary specific subset of icon fonts that a page uses.
- JavaScript Optimization with Dynamic JavaScript Libraries: loads only external necessary JavaScript libraries dynamically that a page needs to use.
Get your WordPress Core Web Vitals optimized and your pages faster!
