LCP measures the time from when the user initiates loading the page until the largest image or text block is rendered within the viewport.
It’s ranked as “Good”, “Needs Improvement”, or “Poor”, respectively represented by green, yellow, and red colors. To get an LCP “Good” label, it should load within 2.5 seconds of when the page first starts loading.
How to check and monitor LCP
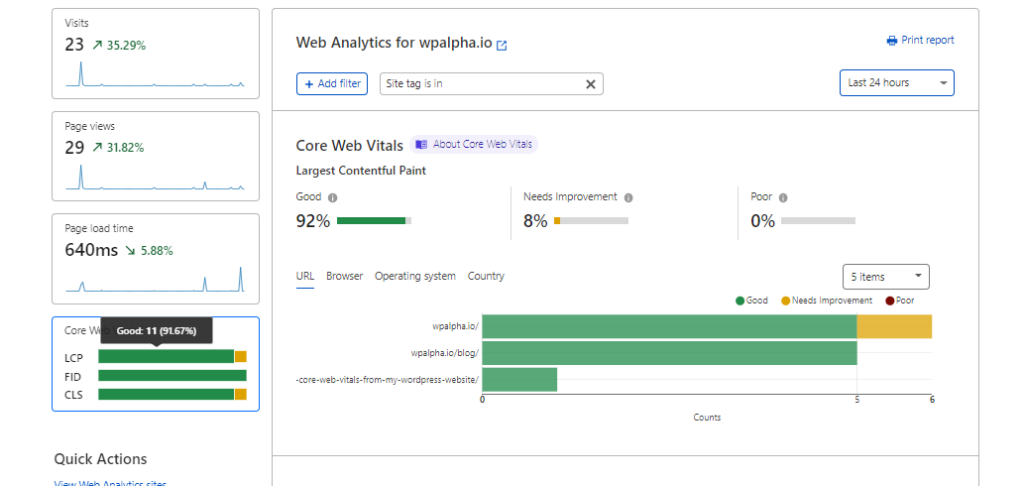
Always strive for Core Web Vitals field data(live users), even if you are a small site, as Search Console Core Web Vitals and Pagespeed data may take a while or be delayed.
Cloudflare offers it for free in the Core Web Vitals Analytics tool.

Other RUM tools: CoreDash, Rumvision, SpeedCurve, and DebugBear.
For testing LCP lab data use Pagespeed or Webpagetest.org.
How to optimize LCP in WordPress
Optimizing LCP is making sure the LCP asset loads early. For that, you can use browser or server-side(TTFB) optimizations so that either the browser or the server(site) finds and loads it earlier.
Improve LCP priority with FetchPriority
Impact: 38% of Improvement. FetchPriority is a new HTML attribute code that improves the fetching priority of elements. Use it to load the LCP image(works best with background image) or other above-the-fold elements early. Perfmatters currently offers this feature.
Add fetchpriority="high" on above-the-fold elements. For fetchpriority to work, the elements need to be discovered early; therefore, make sure they are preloaded. Use fetchpriority only if your image isn’t dynamically added to the page.
Remove LCP from lazyload
Many plugins do lazyload images, but they also end up lazyloading the LCP, which is an anti-pattern.
Use Preload
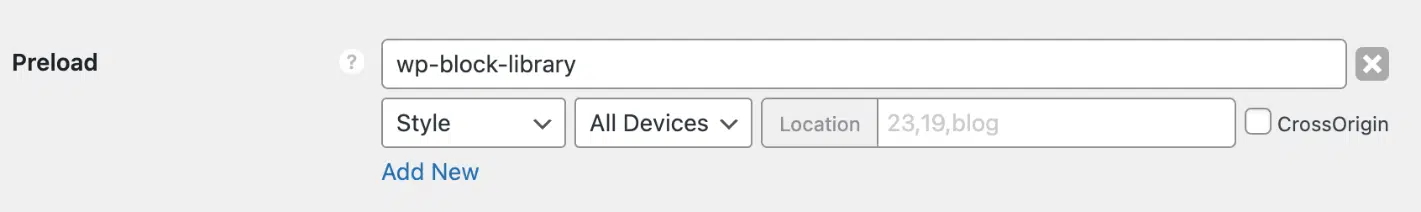
Impact: Medium. Use the preload HTML tag to tell the browser to discover elements early. You can use preload with Perfmatters or code.
Perfmatters 20% OFF Coupon: WPALPHA
The preload tag allows you to inform the browser about critical resources that are “late-discovered”. As for background images, use preload and fetch priority, as they are later discovered by the browser.
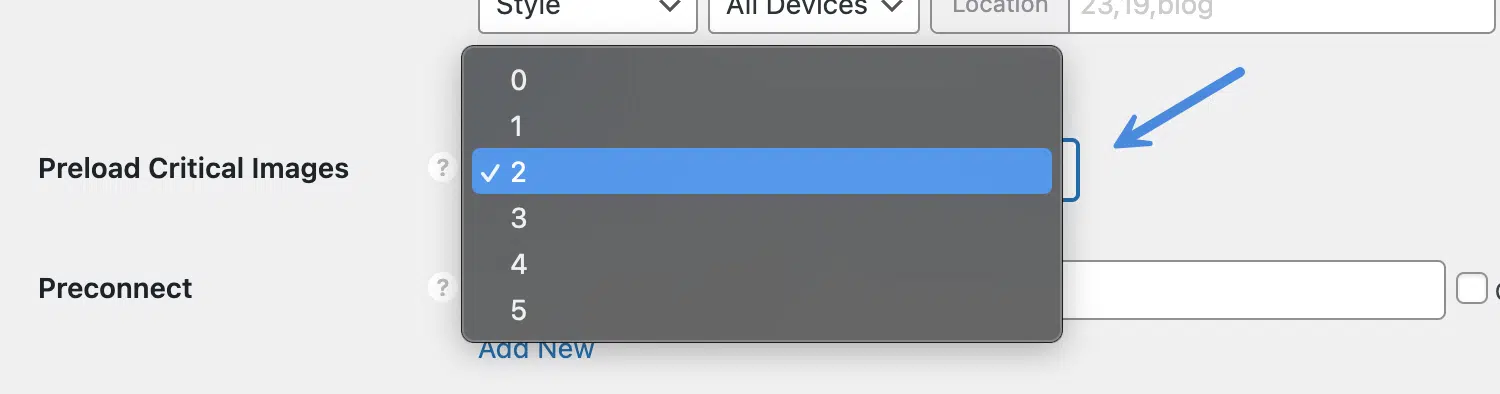
Perfmatters offers both preload and fetchpriority with a friendly interface.
Perfmatter’s “Preload Critical Images” beta feature automatically preloads the number of leading images that you choose (from 0 to 5).


Defer render-blocking JavaScript
Impact: Varies. Deferring non-essential JavaScript can make the LCP load earlier if the JavaScript loads before the LCP(in most cases). Inline essential JavaScript (small amount) can also make the LCP appear early.
Remove unused CSS
Impact: Varies. Removing unused CSS can lead to LCP loading sooner. To remove unused CSS, use Perfmatters. Only remove 100% unused CSS files after clicking and interacting with all elements on the page.
Host Google Fonts locally
Impact: High. Your theme may be using Google Fonts to load fonts on your website, and they are probably slowing down the speed. Host them on your site(locally) using Perfmatters.
Perfmatters 20% OFF Coupon: WPALPHA
Use CDN for images and SVGs
Impact: Medium. CDN(Content Delivery Network) loads the images from distributed servers around the world to speed up the load time. We have a list of free image CDNs and the fastest WordPress CDNs.
Improve TTFB
Impact: Low to High. To easily improve TTFB(time to first byte), use Cloudflare APO(Automatic Platform Optimization) priced at 5$/month. It caches the HTML of WordPress to improve the TTFB.
You can also improve your TTFB by choosing a hosting provider with good TTFB.
Improve icon font loading or switch icons to SVG
Impact: Low. To improve font loading and LCP, go to your website, look for all the icons used on the pages, and note each class name down. Load only the necessary classes on the font icon css file now. Font Awesome has a cheat sheet listing all icon assets’ class names.
Fontello lets you build a css and font files by choosing only the necessary icons from various icon types, such as Font Awesome, Typicons, Entypo, and many more.
You should have a reminder that for adding new icons, it will need to be manual.
Get your LCP Optimized!
Send a request