When building a full Elementor website or a simple landing page using an Adobe XD design, you may fall into some issues. We organized useful insights for building an Elementor from an Adobe XD design, plus the best ways to convert XD using Elementor.
⚡Fastest way to convert: Elementor Cloud
Best Alternative: Breakdance
One of the current best ways to export an Adobe XD to Elementor is by using the new Elementor Cloud, which is Elementor’s new product that facilitates all the work from building a new website.
Elementor Cloud offers an integrated platform to build and manage multiple websites, with the Elementor Pro plugin installed.
It’s hosted on Google’s Cloud Platform, with CDN(Cloudflare), Custom Domain Connection, and Free SSL Certificate.
Exporting from Adobe XD to Elementor
When exporting Adobe XD to Elementor, you will need to make some adjustments. Some of those adjustments are for convenience, some for security, and some are just best practices; they’re all optional choices.
- Use PNG instead of SVG
Depending on your website configuration, SVG files will need to be exported as PNG or JPEG, as most WordPress websites have the import SVG function disabled for security purposes. If you still want to use SVG you can enable the import SVG function on Elementor(This maybe need additional steps).
- You may need to use a custom plugin for building custom elements.
While using custom CSS and HTML is a great choice for performance, it may be best practice to use a specialized plugin for creating a custom element, such as vertical tabs or accordions. It will let your client easily edit the element later. Pick a specialized and up-to-date plugin for building those custom elements. This is a norm for hard-to-make responsive elements and animated elements.
- It may be necessary to buy an Elementor Pro license for building
Depending on the elements, you might need to use a Pro license of Elementor; elements such as slider, need an Elementor Pro license. For freelancers, it’s best to know beforehand, to give the client an accurate quote.
- Avoid margin, use padding
When building out your sections, avoid the use or margin and use padding instead.
- Reduce the number of sections
Use the lowest number of sections possible, this will greatly improve the performance of the website.
Alternatives to Adobe XD to Elementor
If you are just starting in the web design world or are an experienced developer, there may be other alternatives to build Adobe XD to WordPress with the same ease as Elementor. Take a look at some below.
Breakdance

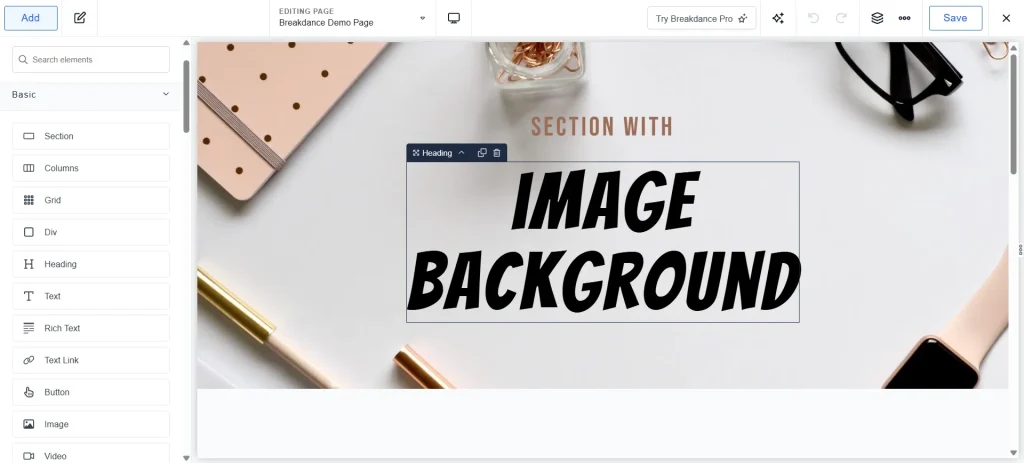
Breakdance is a new page builder from the creators of Oxygen page builder. With an approach to having a more user-friendly experience while visually building a website, it can be an Elementor alternative.
Breakdance has the same ease of building a website with a drag-and-drop feature, but it has the advantage of generating a leaner page, which will load faster than others. With Speed and Core Web Vitals as an algorithm, it’s necessary to have a fast-performing website to rank high in SERP positions.
One of the main features of Breakdance is its support for Woocommerce. It comes with 26 Woocommerce widgets, including customizing the cart page, account page, and mini cart.
Breakdance offers a form builder with built-in integrations with all major marketing tools, including MailChimp, ActiveCampaign, and ConvertKit.
Other popular page builders:
Gutenberg
Gutenberg is WordPress’s “block editor”. Edit individual content blocks on posts or pages. Add and adjust widgets. Design your site headers and footers. Re-use blocks.


Gutenberg allows full customization of Woocommerce single-product page layouts, shop pages, category pages, and Woocommerce tag pages.