Wp Meteor is a plugin that optimizes the loading of scripts until the page gets rendered. This grants you a Pagespeed increase, as Javascript loading is the biggest factor for page load time scoring.
✨Best Alternative: Wp Rocket
Wp Meteor Review
Wp Meteor can’t decide what Javascript is essential for your website loading. Using it incorrectly may degrade all your Core Web Vitals metrics(LCP, CLS, and FID). The same applies to any other speed optimization plugin.
You may initially have a good Pagespeed score after enabling Wp Meteor and delaying Javascript since Pagespeed doesn’t have user interaction and it’s different from field data.
But after you get field data, you will notice and get ‘needs improvement’ or ‘bad’ metrics from Google Search Console in the Page Experience section.
With Core Web Vitals update and Page Experience becoming a search ranking metric, it may be wise to hire a WordPress expert to use Wp Meteor on your website. Consider hiring a Wordpress Speed Optimization Expert to avoid layout or functionality issues when using it.
How to use Wp Meteor
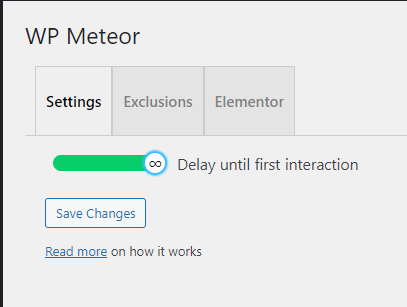
Wp Meteor is a free, tested, and up-to-date plugin that lets you load javascript after user interaction. Install it on Wordpress and move the bar to “Delay until first interaction”. This will delay all your Javascript till user interaction with a few essential exceptions.

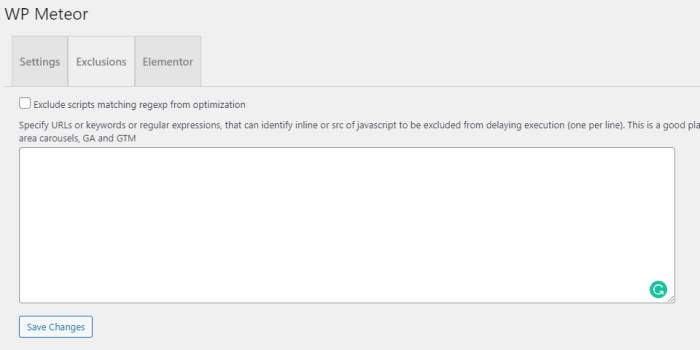
If you have any issues with the delaying of assets, you can exclude scripts using regular expressions or keywords that match the plugin.

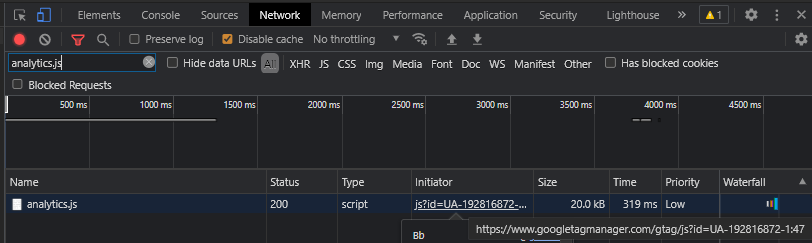
To find the keyword to exclude, you can either use the asset name or use Chrome Dev Tools; click F12 on Chrome, click the “Network” tab, and hover over “Initiator” to see which file triggered the asset loading:

Place the domain keyword on Wp Meteor.
It supports a variated range of user interaction events. Wp Meteor also has a timeout function that executes JavaScript at a certain time delay, 1s or 2s delay.
Note that not every plugin is compatible with such delays. You should never delay a script that is essential for the initial render, it will break your website.
WP Meteor is not compatible with Nitropack. WP Meteor is known to have delay issues with the Elementor Offcanvas addon.
If your website has ads or menus and your userbase experience depends on it or you want to prevent any issues that may arise from using the delay javascript feature, you can add a javascript from its plugin to the execution compatibility exclusions and avoid errors.
E.g.: if you have a website with +40% users on mobile, you may add the menu javascript theme to the excluded javascript from delaying execution to avoid users having to click two times to get the menu to work(Your overall load time will increase).
If your website has 90%+ customers from desktop, it may be better to delay the menu’s javascript.