WordPress patterns were a feature without a proper area for them in the interface. Until the WordPress 6.3 release, your best way to access patterns was to save a shortcut for reusable blocks(now officially patterns) on the WordPress admin and manage it from there.
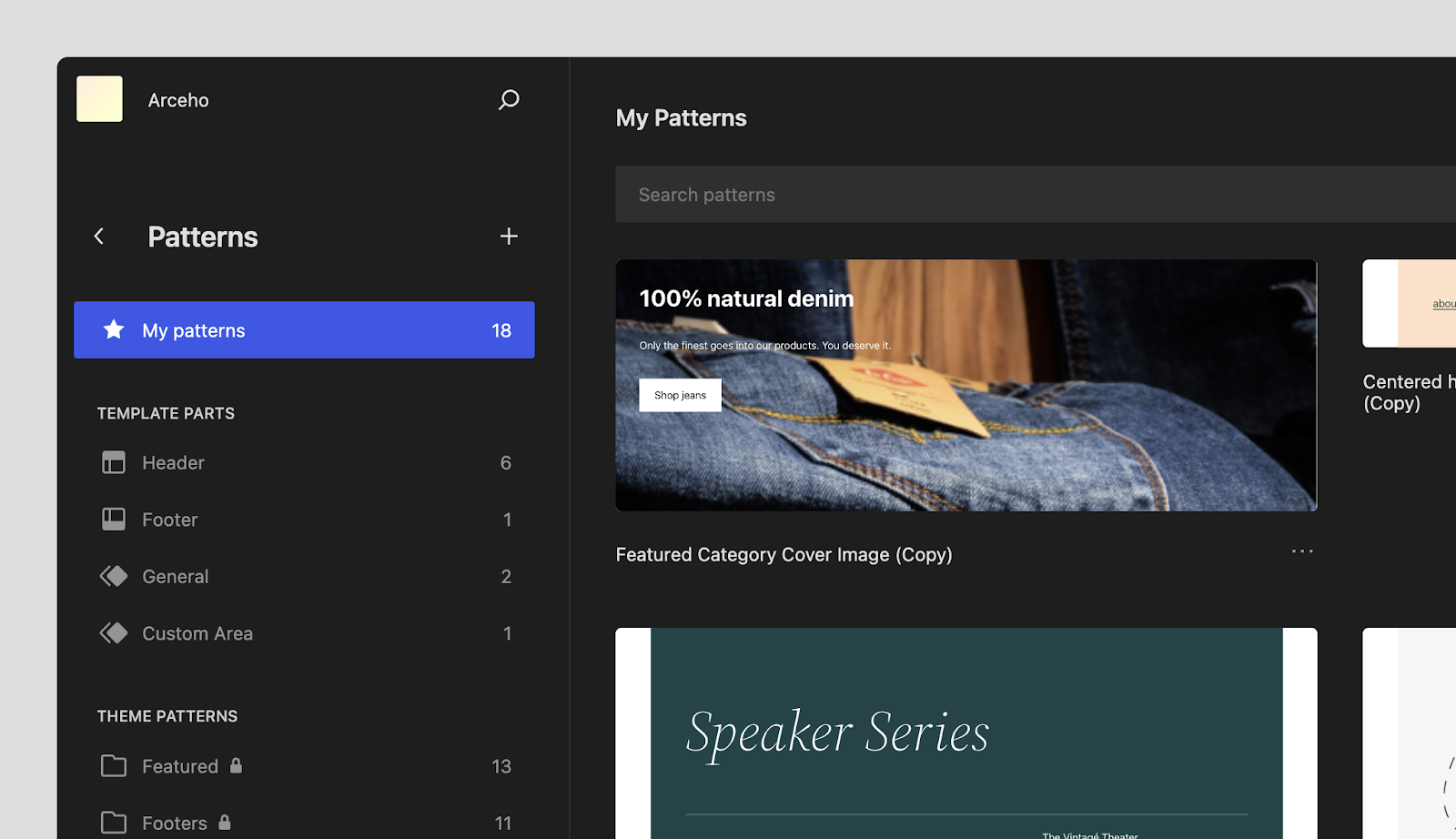
But now, upon having an installed block theme, you have access to them in the FSE editor(editor), fully integrated. Reusable blocks are now synced patterns.
What are WordPress patterns?
This term has been officialized recently. It now refers to patterns and synced patterns, replacing reusable blocks.
Patterns can either be created(registered) by the theme(defined in code) or created by the user(stored in the database).
Synced patterns are patterns that sync across your website. A good example of a synced pattern use is a call-to-action block inserted at the end of the page. You want that section to remain the same for the entire site, therefore a synced pattern.
Patterns(referring to non-synced) and full-page patterns are simply sections. They save time when building as you just copy and paste them.
A good analogy for patterns is:
- Sections Templates = Patterns. Can either be synced-pattern on patterns(non-synced).
- Page layouts = Full-page patterns
- Website templates = Full-page patterns Kits
If you don’t have a block theme installed, you can manage synced patterns with the following code(paste in functions.php), by creating a shortcut in the wp-admin:
/**
* Reusable Blocks accessible in backend
* @link https://www.billerickson.net/reusable-blocks-accessible-in-wordpress-admin-area
*
*/
function be_reusable_blocks_admin_menu() {
add_menu_page( 'Synced Patterns', 'Synced Patterns', 'edit_posts', 'edit.php?post_type=wp_block', '', 'dashicons-editor-table', 22 );
}
add_action( 'admin_menu', 'be_reusable_blocks_admin_menu' );Another workaround for managing or building patterns is using the Pattern Manager plugin. It’s indicated for developers, but you can create patterns that will be saved in the PHP code of your theme.
Building with patterns
One thing to note is that block themes or FSE themes, are relatively new, while block plugins are already popular. You don’t need a block plugin to build a block theme, but many themes’ full-page patterns require you to install their proprietary block plugin to make all features work.
It’s up to you to choose to use only a block theme or build using a block theme plus a block plugin.
Every block theme listed on the WP repository uses core blocks.
Best Block themes
Block themes that offer a pattern library with many options have an advantage. Pattern and full-page patterns speed up the creation process and are very helpful if you don’t have any coding knowledge. Check the following block themes with the best available pattern libraries:
- YITH Wonder: offers many patterns to enhance your Woocommerce.
- Ollie: offers +50 patterns
- Spectra One: from the creators of the Astra theme, comes with a handful of patterns.
- Frost: clean and minimal designed patterns.
Best Block Patterns Libraries
If you’re not bound to use block themes, use block plugins to build patterns. Block plugins offer extra functionality in exchange for loading more assets, compared to block themes. Check the following themes or block plugins with the best available pattern libraries:
- Kadence Theme & Kadence Blocks: Offers many full-page patterns, in various fields.
- Spectra: Variety of full-page patterns, including for ecommerce.
- Generateblocks: +160 patterns.
- Aino & Aino Blocks: patterns for every site type.
- Gutenberg Libraries: Free Gutenberg Pattern Libraries.