Asset Cleanup is a free plugin with a Pro version that removes unused CSS and Javascript from WordPress.
Asset Cleanup is an effective tool for improving WordPress LCP(Largest Contentful Paint) Core Web Vitals, including for tech-savvy people, as it provides a complete UI to remove unused assets that are loading previously than the LCP.
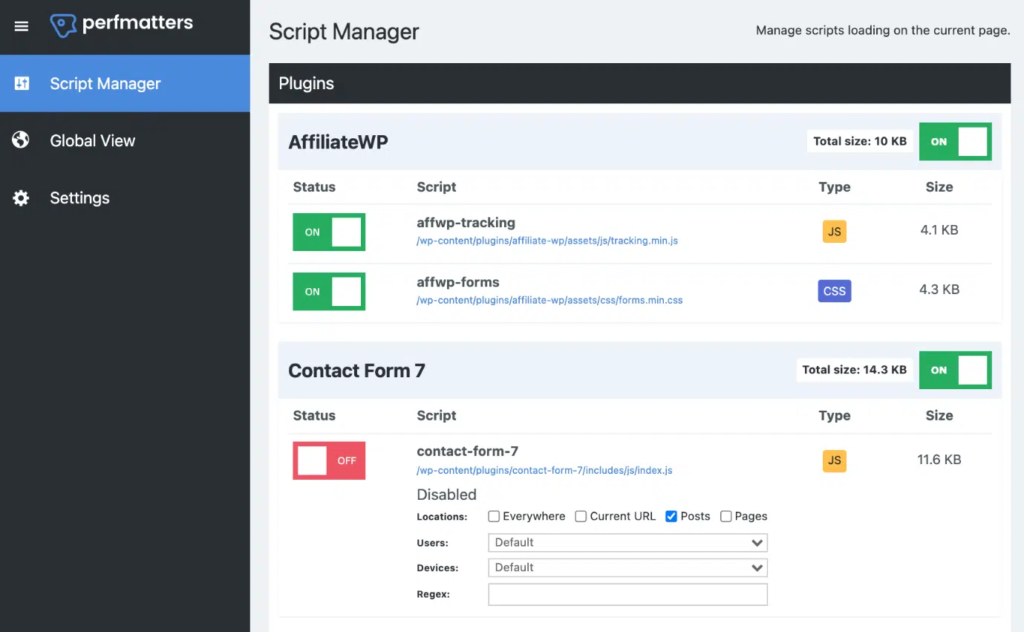
✨Best Alternative: Perfmatters
Asset Cleanup also reduces unnecessary HTTPS requests. For a large WordPress website, Asset Cleanup Pro is one of the great tools to improve Core Web Vitals, providing an intuitive dashboard to remove multiple assets.
Asset Cleanup Pro
Asset Cleanup has additional features for users willing to fine-tune their site with specific rules for removing unused CSS and Javascript.
In the Pro version, it offers logic for removing CSS/JS everywhere(all pages of the website), and removing within a specific post type, with both options able to add exceptions(where you want to keep loading it). Asset Cleanup has a note box where you can write down why you removed that asset from loading.
Asset Cleanup Lite vs Pro Comparison:
| Feature | Asset Cleanup Lite | Asset Cleanup Pro |
| Remove Unused CSS and JS | ✔️ | ✔️ |
| Remove Unused Wp elements such as Really Simple Discovery (RSD), Windows Live Writer, REST API, and Disable XML-RPC Protocol | ✔️ | ✔️ |
| Inline JavaScript Files | ❌ | ✔️ |
| Defer CSS loaded in the <body> | ❌ | ✔️ |
| Remove hardcoded (non-enqueued) CSS & JavaScript files | ❌ | ✔️ |
| Advanced logic of removing JS and CSS in certain pages and using Regex | ❌ | ✔️ |
| Async and defer JS | (Wp Meteor) | ✔️ |
The price of 1-year plan on Asset Cleanup Pro is as follows:
- Asset Cleanup Pro 1 Site License: $49
- Asset Cleanup Pro 3 Sites License: $79
- Asset Cleanup Pro Unlimited Sites License: $149
Asset Cleanup Alternatives
You can use Perfmatters with a cleaner interface as an alternative for Asset Cleanup:
Perfmatters 20% OFF Coupon: WPALPHA

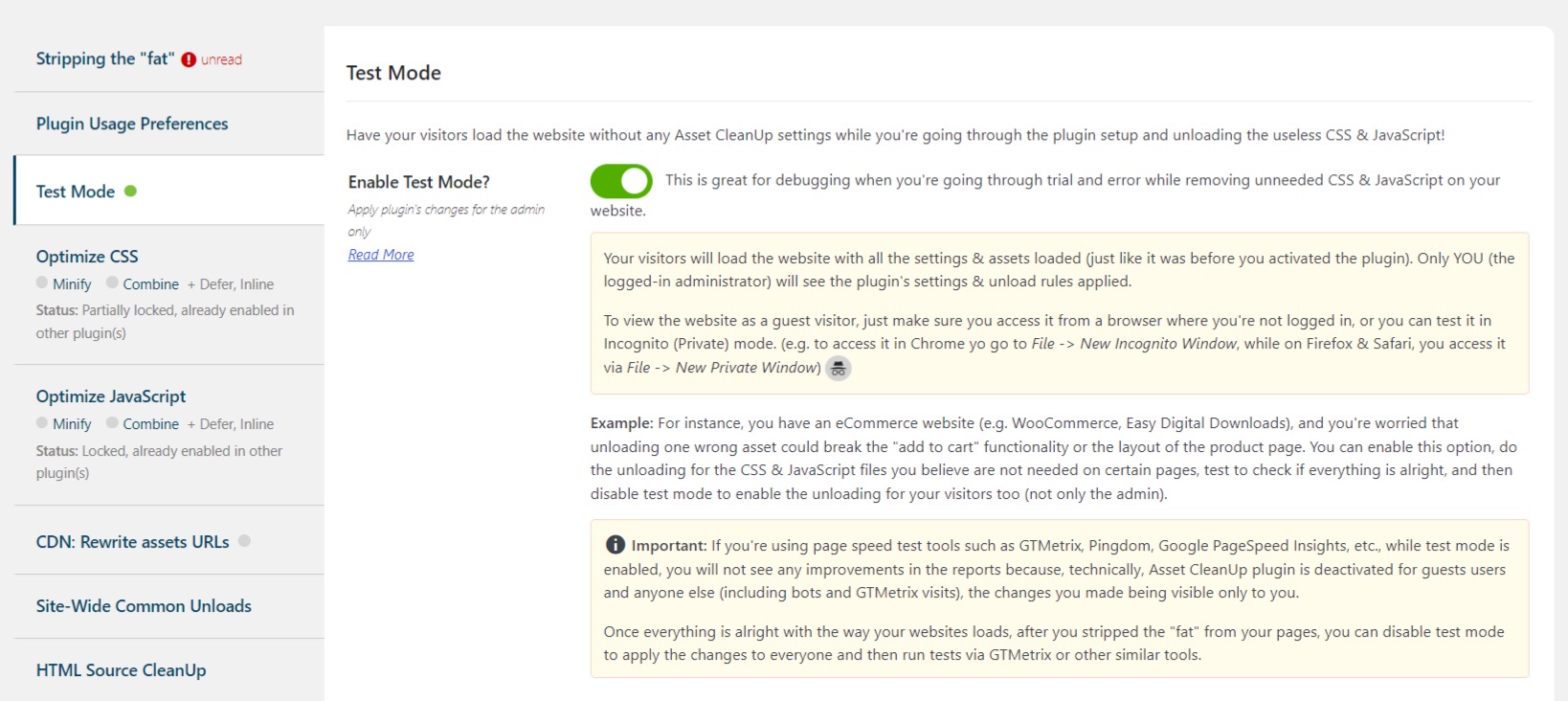
Asset Cleanup Test Mode
You can use Asset Cleanup “Test Mode“ feature to preview changes before they go to your live website. Enable the feature on Settings, after that, all changes will be only visible to admins that are logged in on WordPress.
Test your changes without interrupting your live website, approve them, and apply them on the live website. You can also save the settings using Tools > Import/Export, in case you need more testing.
How to find unused javascript to remove with Asset Cleanup
To find unused Javascript to remove using Asset Cleanup, you will need to manually find which functions and features you want to remove from a page. It also needs testing, which can be done using “Test Mode“.
Here are some common examples of settings used in Asset Cleanup:
- Remove ReCaptcha Javascript – Remove it everywhere, with an exception for the page you want to load; e.g. form page to avoid bots.
- Remove Google Ads Javascript- Remove it everywhere, with an exception for ad pages.
- Remove the contact form plugin’s Javascript – Remove it everywhere, with an exception for the contact page.
- Remove the social sharing plugin’s Javascript – Remove it everywhere, with an exception for post pages and/or pages where you need it to load.
How to remove unused CSS or unused Javascript using Asset Cleanup
After installing Asset Cleanup, you’re prompted with welcome messages guiding you through the plugin. You can use Asset Cleanup with a compatible cache plugin but avoid enabling overlapping features, which may cause issues.
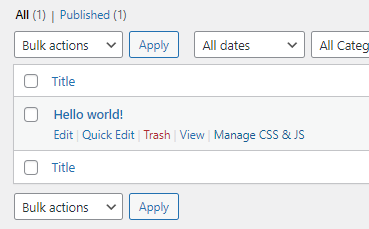
To use Asset Cleanup, go to the WordPress page or post page, and you will notice a new button “Manage CSS & JS”, click on it and a new page opens with the css and javascript enqueued files from that specific page.


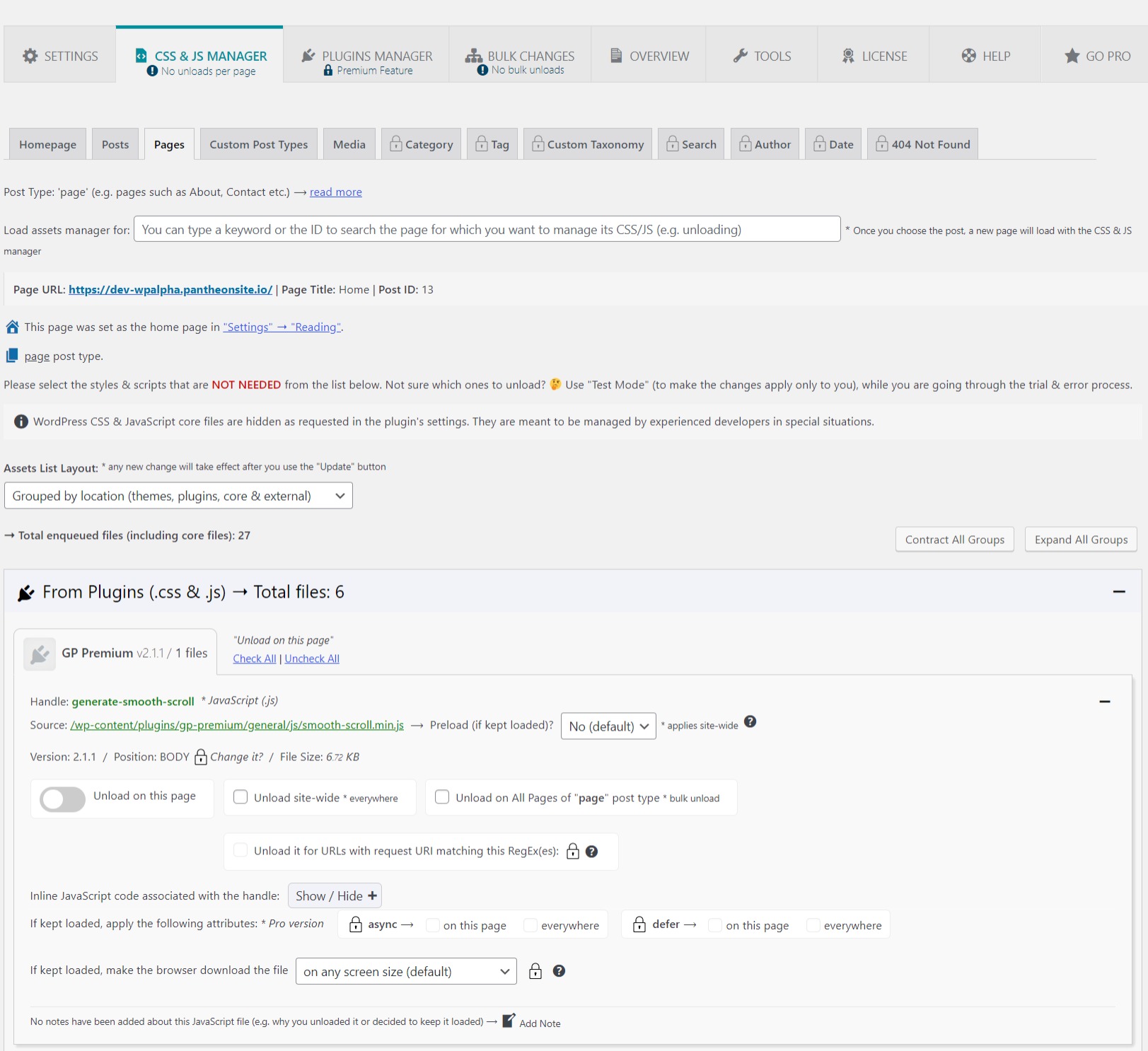
Remove the unused CSS enabling the “unload on this page” button. Only remove 100% unused CSS files, and after clicking and interacting with all elements on the page.
To better assist you with removing unwanted css, you can change the assets list layout to “grouped by size”(image below), which will list assets by size. Dequeueing large unused files will have a higher impact on load time.

Asset Cleanup also offers previews of what your site looks like with a specific asset removed, you can test any combination of removed assets using the “Test Mode“ feature.

It also offers the logic of removing css/js everywhere(all pages of the website), and removing it on a specific post type, with both options being able to add exceptions(where you want to keep loading it). Some options are available on
Asset Cleanup has a note box where you can write down why you removed that asset from loading.
Can I use Asset Cleanup and Wp Rocket?
As for Asset Cleanup compatibility with Autoptimize, when you clear the Asset CleanUp cache, the Autoptimize caching is also cleared.
Asset Cleanup vs Autoptimize
Get your Core Web Vitals optimized and your pages faster!