Woocommerce can be viewed by many as a slow alternative to other ecommerce platforms. But if you take a few actions and optimize its speed, you can make it as fast as the top platforms.
Speed up the Woocommerce backend
When running a Woocommerce store, the backend is as important as the frontend. Every query from customers navigating the store needs to be fast, and it depends if you have a healthy database.
Cleaning up the database of junky queries is the first step in making the database healthier. You can use Advanced Database Cleaner.
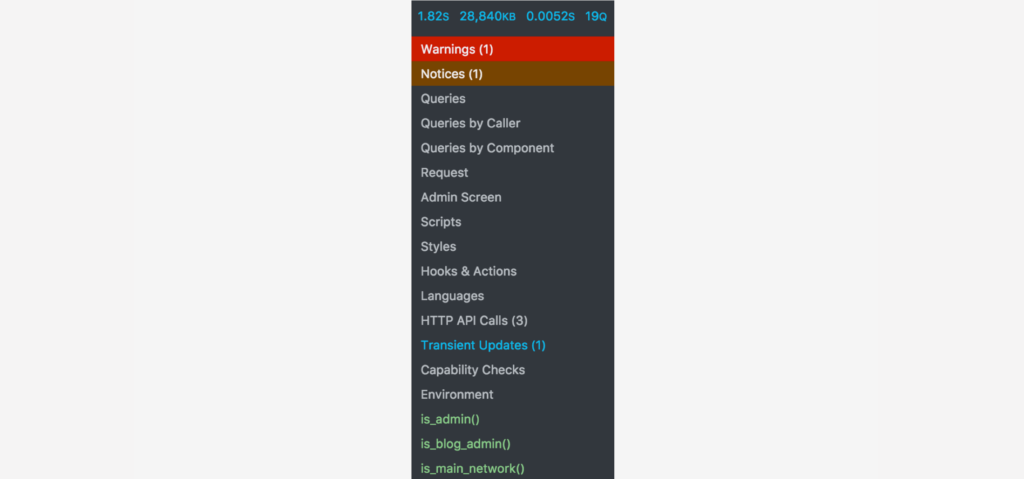
To identify high-resource usage assets in the backend of Woocommerce, install the Query Monitor plugin and check for plugins using many resources, or doing many tasks/actions. High resource usage will appear with red warnings.

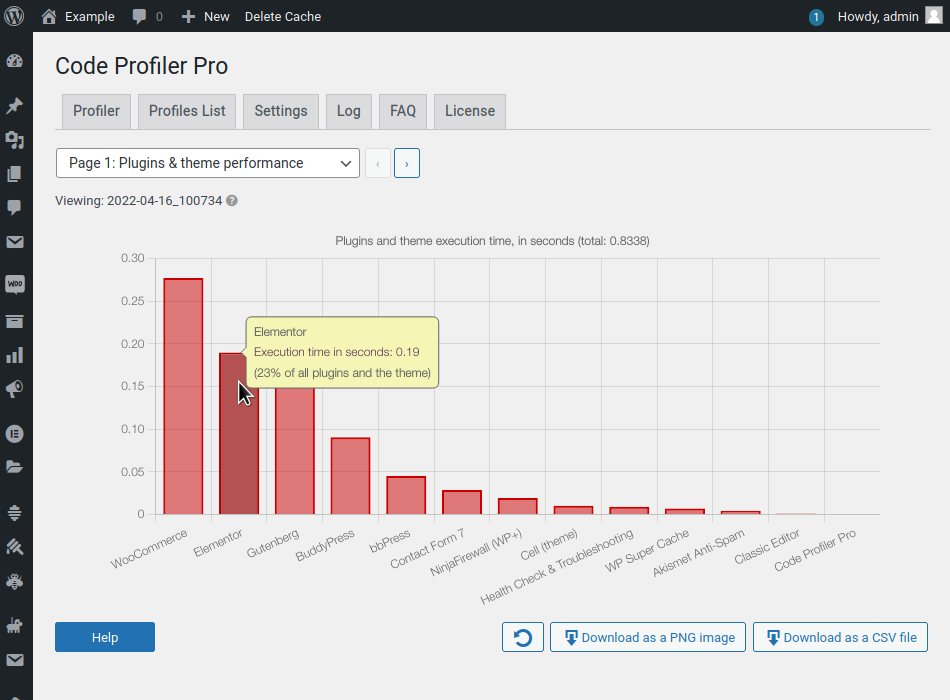
CodeProfiler also analyzes your backend performance and provides insights from each plugin installed.

Another way to solve backend issues is by using 3-party plugins for crucial parts of your store.
SuperSpeedyPlugins offers three products to speed up and scale these much-needed features:
- Super Speedy Search: fast and relevant search results.
- Scalability Pro: key indexes to speed up slow queries.
- Super Speedy Filters: WooCommerce filtering plugin.
Remove unused CSS/JavaScript
Find if you’re using the “Add to cart” button and Disable the cart fragmentation code on the page you’re not using with Disable Cart Fragments(free) or Perfmatters($25).
Perfmatters 20% OFF Coupon: WPALPHA
Use Perfmatters to remove unused CSS or JS.
Use a CDN for images
CDNs(content delivery networks) host your assets on their servers, which are distributed across the world, and deliver them to users using their closest server, making the loading time faster.
Use Cloudflare APO if serving a global audience
Cloudflare currently offers Automatic Platform Optimizations (APO) for $5/month, and it caches the HTML of your WordPress website. This is possible due to Cloudflare Workers that cache dynamic content.
Cloudflare APO is compatible with WP Rocket and many other plugins. Check the compatibility.
Get your Woo Core Web Vitals optimized and boost conversion rates!