Since WordPress 5.8 update added support for WebP, optimizing images in WordPress has become easier. You can now upload WebP images that are leaner than JPEGs and PNGs. You can also test the new WordPress Performance team’s free plugin, which turns every uploaded JPEG into WebP.
If you already have WebP, you should then consider a CDN and preloading your images. Make sure to have images with the proper sizing, including having a different image for mobile.
Take a look at the list below of how to improve your WordPress images for better Core Web Vitals LCP.
Convert PNGs and JPEGs to WebP
Impact: Medium
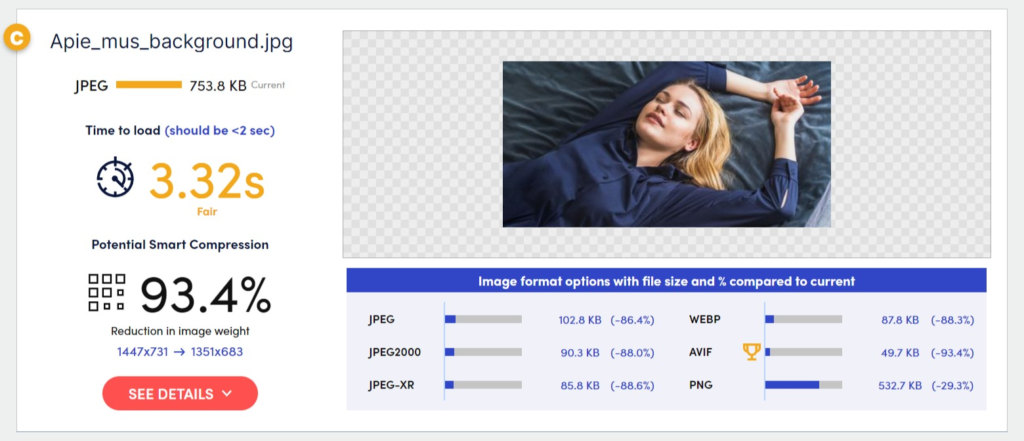
Convert your PNGs or JPEG images to a modern image format such as WebP to improve on size but keep the quality. WordPress added support for WebP in the 5.8 version, which means you can upload WebP images.
You can use Lighthouse performance audit to check for image optimization opportunities under the “Serve images in next-gen formats” diagnostic. Use Unlighthouse(advanced) to check your entire website, for image optimization opportunities, not just one page. Note that Lighthouse “Navigation mode” will only audit for image optimization in the above-the-fold page load.
The WordPress Performance team recently released a free plugin that does create WebP from newly uploaded jpeg images, and it’s in beta. This improvement will be later merged into WordPress Core.
The AVIF format is still not popular, but as more WordPress plugins add support, you should consider it. To upload AVIF images on WordPress, you can edit functions.php to add support. The Converter for Media Pro plugin offers Avif support.
You can also try Cloudflare’s Image Resizing product and Cloudflare Workers to improve image loading. Cloudflare image resizing offers:
- Image resizing; adjusts to the specified height and width
- Crop; resized to a new size
- Compress; lossy compression
- Convert to WebP; when the browser supports
Cloudinary offers a free Website Image Analysis Tool that identifies opportunities to compress and size images across the page, including AVIF and WebP formats.

Consider our Imagify vs Smush vs Optimole post on choosing the best plugin for converting your images to webp.
⚠️ Using a plugin that converts your images from png and jpeg to WebP may increase your website storage usage.
Use a CDN
Impact: Medium
CDN(Content Delivery Network) loads your images from distributed servers around the world to speed up the load time.
We have a list of free image CDNs and the fastest WordPress CDNs.
Properly size the images and use a different image for mobile
Impact: Medium
Properly size your images and use a smaller image for the mobile viewport. Modern themes have built-in UI to change and add responsive images to mobile. You can also use Cloudinary’s free Website Image Analysis Tool to identify size improvements across images.
Resizing the images to improve load time isn’t always as necessary as using a modern compressed image format like WebP or AVIF. If lazyload is applied, below-the-fold images of the page won’t interfere with the page’s initial load but only with server costs(bandwidth).
Preload images
Impact: Low
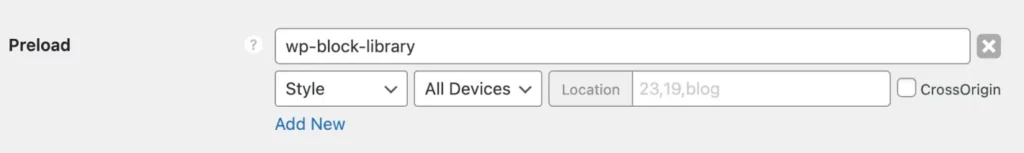
Preload above-the-fold images to speed up their load time. Use a WordPress function to preload the image only on the specific pages where it appears, or use a plugin to do it automatically.
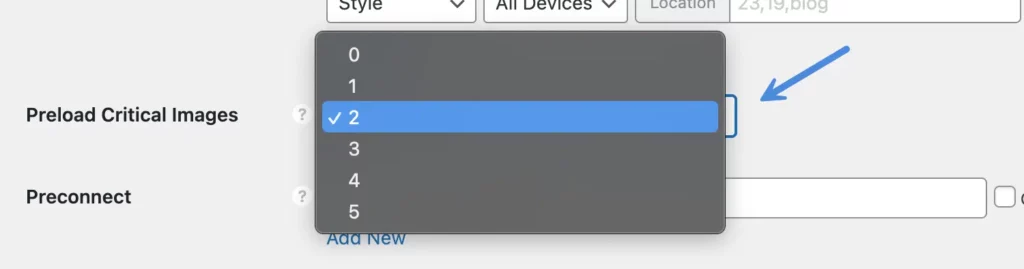
Use Perfmatters and its conditional preloading to preload assets only on certain parts of your website or its “Preload Critical Images” beta feature that will automatically preload the number of leading images that you choose (0-5).
Perfmatters 20% OFF Coupon: WPALPHA


Preload with FetchPriority
Boost the priority of the LCP image(works best with background image) by setting the HTML attribute fetchpriority=”high” in the element. To use it download the WordPress Performance Team Fetchpriority plugin or use Perfmatters.
Add fetchpriority="high" on above-the-fold images. For fetchpriority to work, the images need to be loaded early, therefore, make sure the images are preloaded. Use fetchpriority only if your image isn’t dynamically added to the page.
Lazyload images
Lazyload your images. Lazyloading is when you delay the load or initialization of assets until they’re needed to improve performance.
WordPress 5.9 update brings a new logic for its lazyload feature, which improves a lot the way it loads images. WordPress will now skip the very first “content image or iframe” on the page from being lazy-loaded. This improvement depends on how many images your website loads.
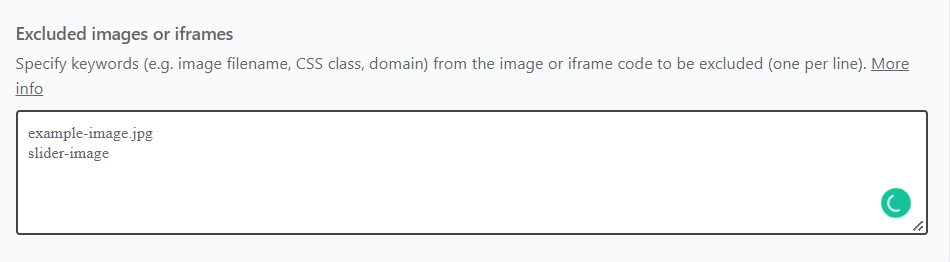
You can use a filter to remove above-the-fold images, but WP Rocket offers a UI feature to remove above-the-fold images from lazyloading, such as the logo and other images that are placed before the LCP(Largest Contentful Paint):

You should also lazyload background images. Other lazyload plugins:
- Lazyload (Wp Media) – Free plugin with a filter to remove above-the-fold images from lazy loading(Improper lazyload leads to bad LCP).
Get your Core Web Vitals optimized and your pages faster!


