Cumulative Layout Shifts is a Core Web Vitals metric that measures the visual stability experience of the website. It happens when a visible element changes its position from one screen frame to another, causing a layout shift, a sudden change of the layout.
It can be caused by not properly reserving space for a dynamic element and also other factors.
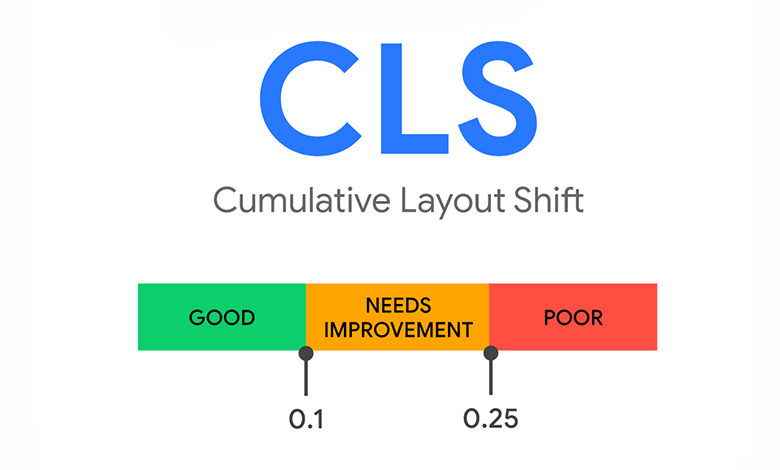
It’s ranked as “Good”, “Needs Improvement” or “Poor” scores, respectively represented by green, yellow, and red colors. These are the labels that appear on Search Console, alongside the issue based on field data.
Why improve your Core Web Vitals (guide)
To get a CLS “Good” score, pages should maintain a CLS of 0.1 seconds or less. The threshold to measure for this metric is the 75th percentile of page loads, segmented across mobile and desktop devices.

How to check CLS
Due to its complexity, many users may have different CLS, especially with different connections and device configurations. Always check for Core Web Vitals field data, or always strive for results from live users.
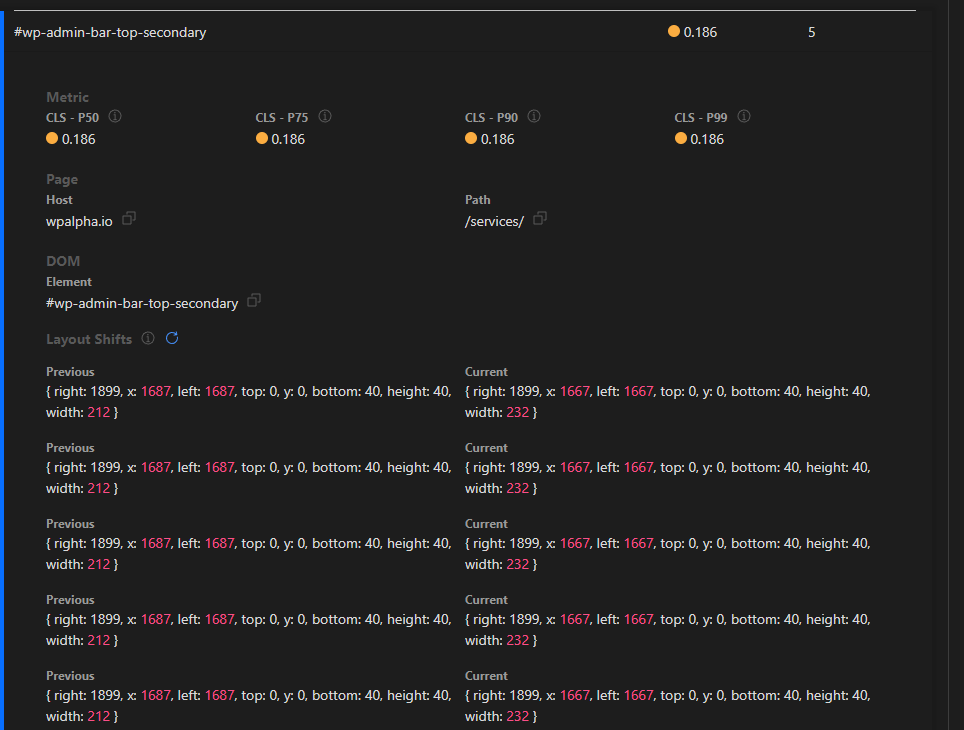
To get field data use Web Analytics by Cloudflare, which we have a guide for. Cloudflare Web Analytics shows the number of times the element shifted, its percentile of shifting time, and from where positions it moved:

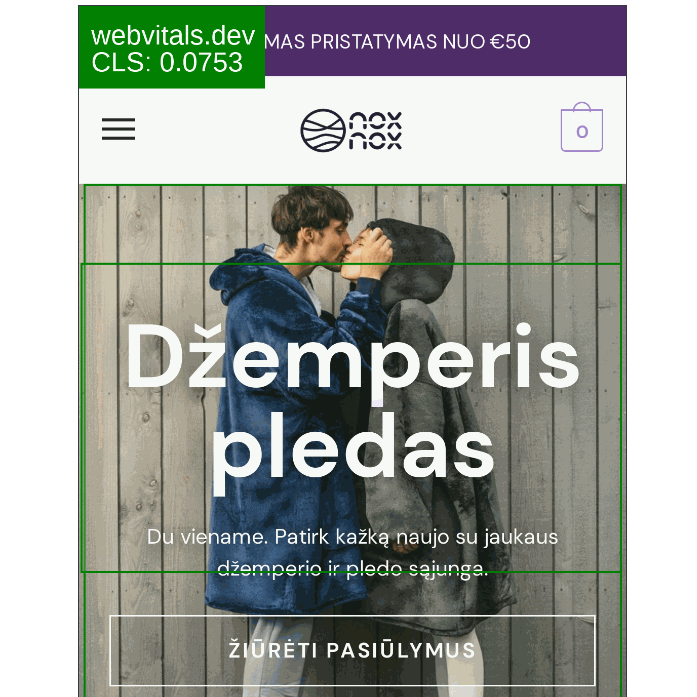
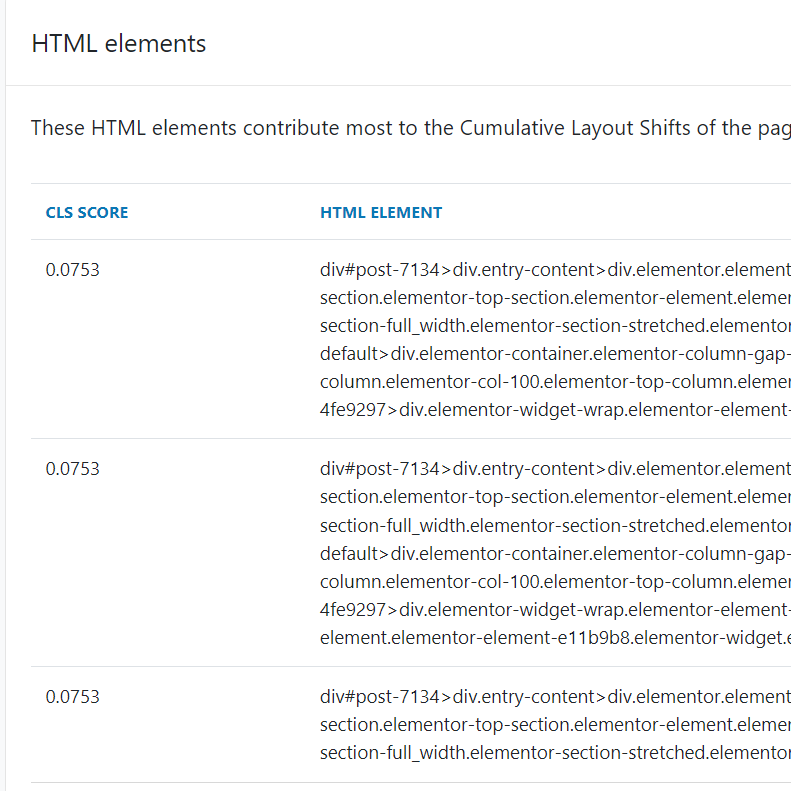
For checking CLS lab data use WebVitals.dev; do a page test, and check the results. There are two, mobile and desktop, here’s the mobile:


The mobile largest CLS has 0.0753 seconds and is caused by the div#post-7134 element. The desktop CLS result may be different than the mobile result.
Please note CLS issues go beyond the initial page loading, therefore using a RUM is always recommended.
After checking your CLS, check the following tips below to fix it.
Edit the element layout
After identifying the element having the layout shift, edit its CSS to ensure it occupies the same space using proper width, margin, or padding.
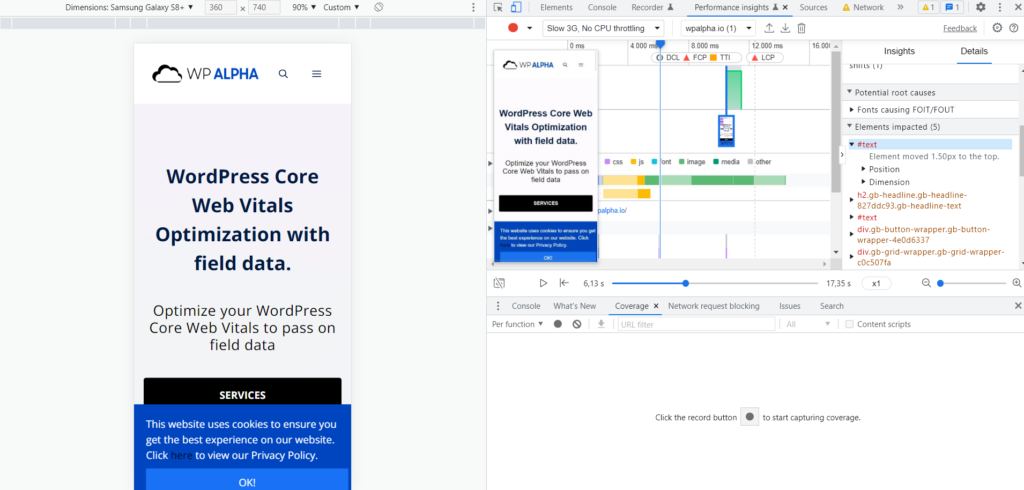
You can use Chrome Performance Insights to get more detailed insights about CLS issues testing using lab data:

Unload Large Unused CSS in between the loading of elements
If you are using a Page Builder, consider removing large unused CSS including from WordPress core. For example, if you’re using Kubio, remove style.min.css from loading, you may not need the blocks from WordPress. Do a visual test to certify no visual changes.
Use Asset Cleanup or Perfmatters. Both work with many cache plugins (e.g. WP Rocket, WP Fastest Cache, W3 Total Cache).
Perfmatters 20% OFF Coupon: WPALPHA
Avoid Sliders plugins
Plugins that use Javascript code to make an element work may cause a large CLS. An example is slider plugins. Consider a simple background image, a CSS-only slider, or a slider with less Javascript code.
Apply correct image and div sizing
Use size attributes on images. Perfmatters offers a feature to add missing size attributes. Test wisely:

Use min-height, min-width, or CSS aspect-ratio to reserve space for an element, especially for ads(Adsense) blocks.
Move CSS from theme editor to child theme style.css
If you use large CSS styling on the theme built-in CSS editor or in the WordPress customizer Additional CSS, you may move the CSS from those to the main theme CSS file (style.css) or the child theme. This will avoid re-styling and triggering layout shifts.
Prefer themes and plugins that use transform animations
Consider plugins that have transform CSS animations over animations with properties that trigger layout changes. Examples of transform CSS styling:
transform: rotate(0.5turn)Ask the theme/plugin developer to update and implement those CSS properties as part of the animations if possible.
Get your CLS optimized!
Send us a request