Render-blocking assets are files that load synchronously with the page assets, therefore it blocks the page rendering, as it loads simultaneously with other assets. It can be either a Javascript or a CSS file causing it.
You should remove any non-essential Javascript or CSS file from loading render-blocking.
To eliminate a file from render-blocking you need to remove it from loading synchronously. You can remove Javascript from loading render-blocking by loading it asynchronously(async), or deferred(defer).
CSS loads render-blocking. You need to remove unused CSS to prevent it from loading render-blocking.
How to remove render-blocking CSS
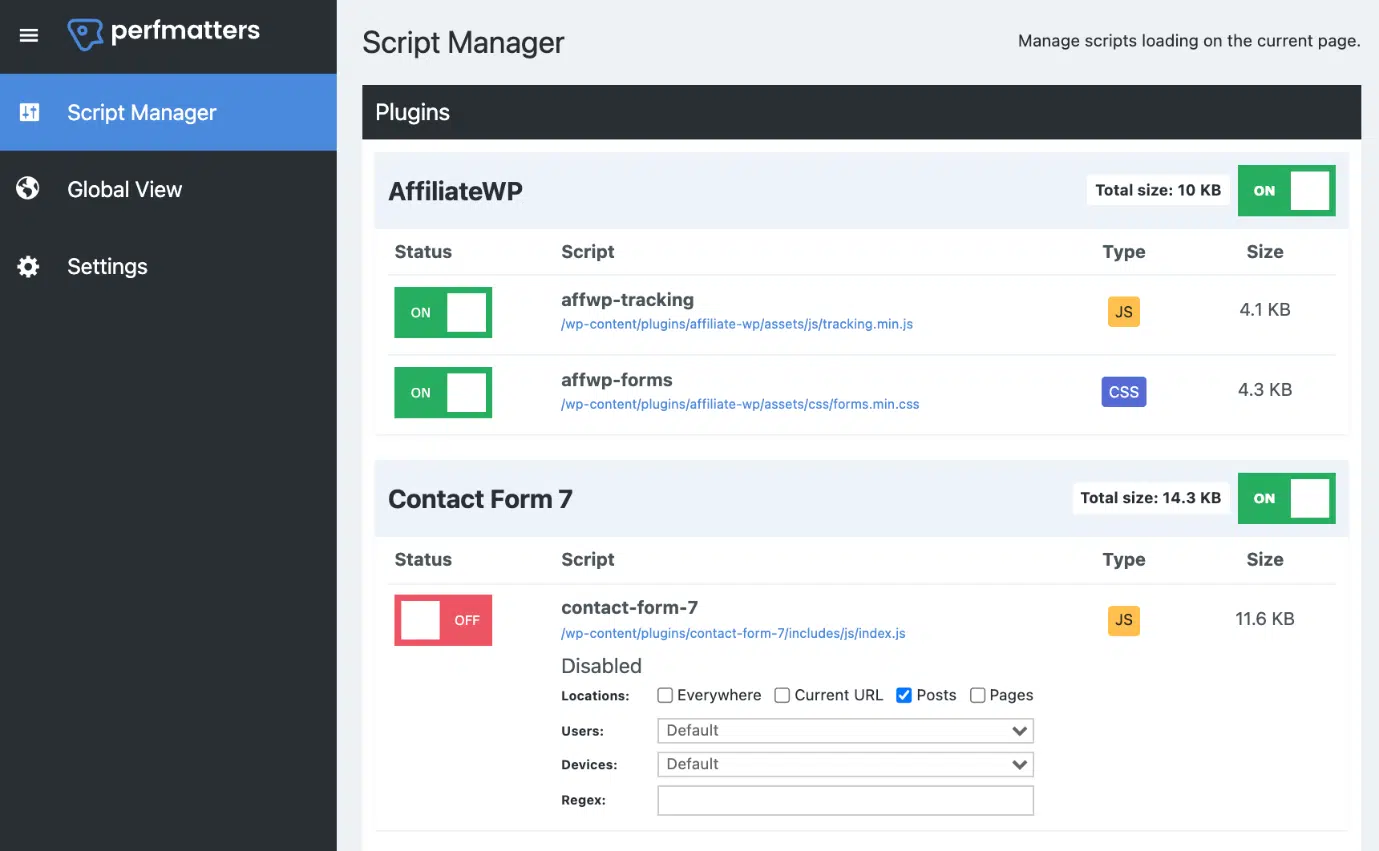
Perfmatters offers many features alongside removing unused CSS. To use it, Install Perfmatters, go to “Assets”, enable the Script Manager, and click on the “Perfmatters” button at the top of each page to remove CSS.
Perfmatters 20% OFF Coupon: WPALPHA

How to remove render-blocking CSS with Critical CSS
You can also use Critical CSS to remove render-blocking loading CSS.
How to create critical CSS with a free plugin
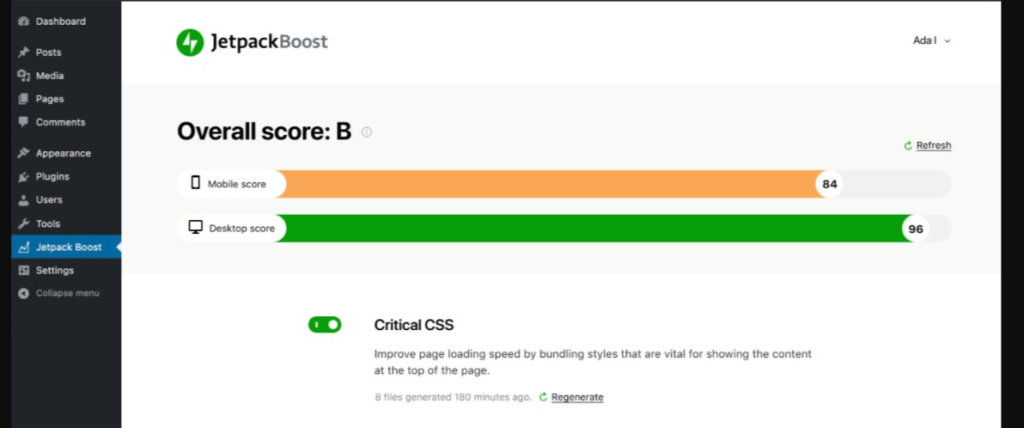
Jetpack recently launched Jetpack Boost. The plugin generates Critical CSS for your homepage, posts, and pages. It creates inline critical CSS of your WordPress.
The plugin also offers the “Defer Non-Essential Javascript” feature which moves non-essential JS to load later, and lazyloading.
Install the Jetpack Boost and enable the critical CSS feature. It may take a while, and once it finishes a message with how many pages it generated and the time ago will be logged.

Jetpack Boost does not require a wordpress.com login as it does with the main plugin Jetpack.
How to create Critical CSS with Wp Rocket
Consider Wp Rocket’s full-performance solution to implement critical CSS. Wp Rocket offers more options to improve the website’s Pagespeed and Core Web Vitals.
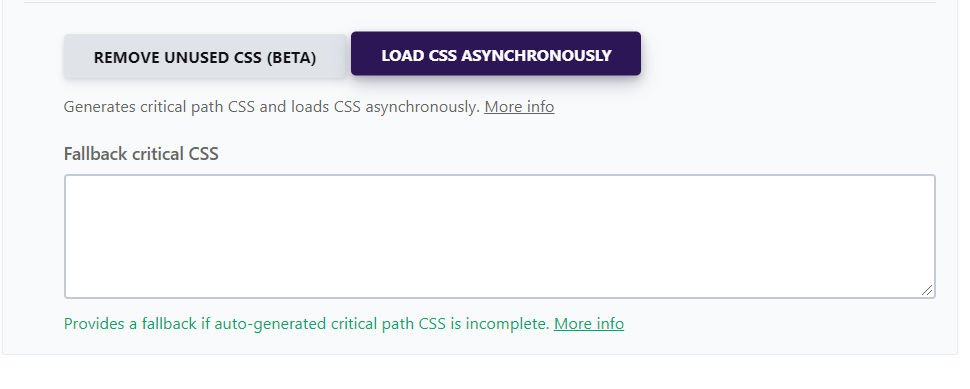
After installing Wp Rocket, go to the file optimization tab and enable “load CSS async” or “Remove Unused CSS”:

The “Loas CSS Async” feature creates inline critical CSS for the pages, improving load time. It should only be used if there is an issue with the “Remove Unused CSS” feature.
The “Remove Unused CSS” feature creates a used CSS file. It offers better results for FCP and LCP metrics than Critical CSS.
How to remove render-blocking CSS with a free plugin
After installing Asset Cleanup, you’re prompted with welcome messages guiding you through the plugin. You can use Asset Cleanup with a compatible cache plugin but avoid enabling overlapping features that may cause issues.
Some advanced options such as removing hardcoded (non-enqueued) CSS and Inline Javascript are only available on Asset Cleanup Pro.
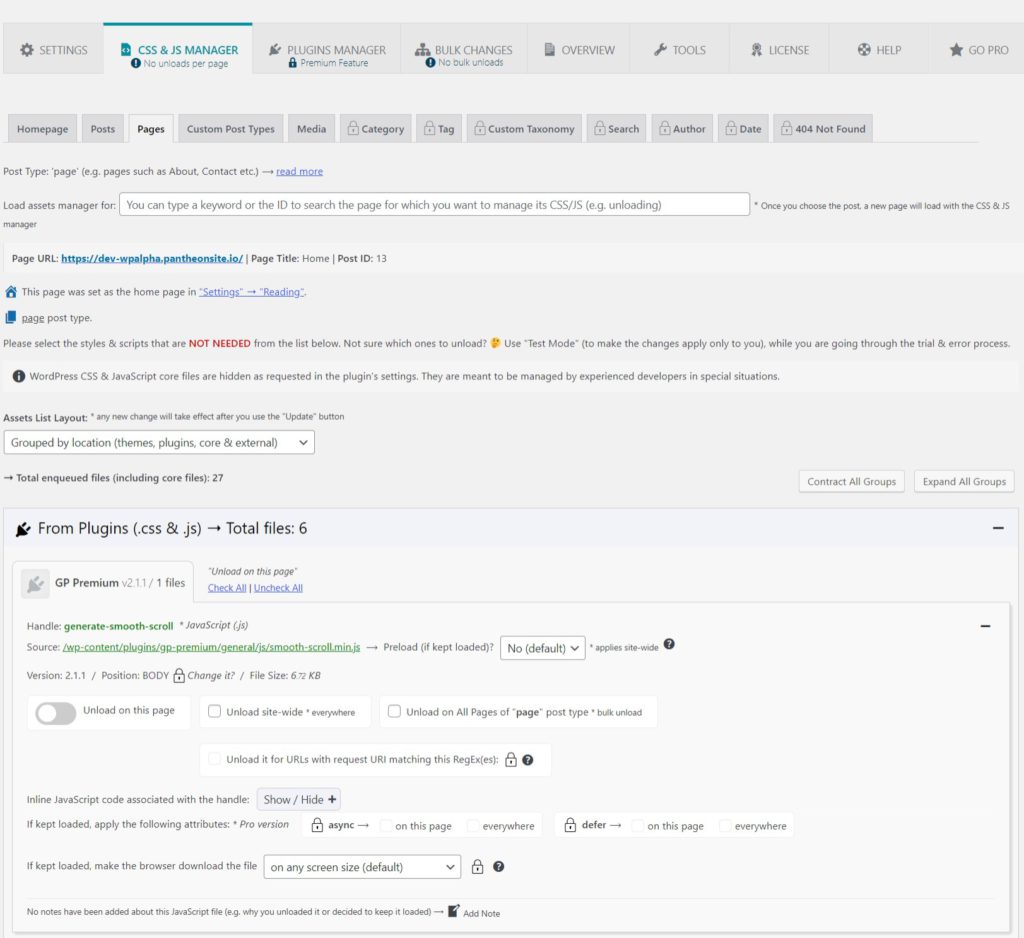
Go to the wordpress pages or posts tabs and you notice a new button “Manage CSS & JS”, click on it and a new page opens with the enqueued files from that specific page.

Remove the unused CSS enabling the “unload on this page” button. Only remove 100% unused CSS files, and after clicking and interacting with all elements on the page.

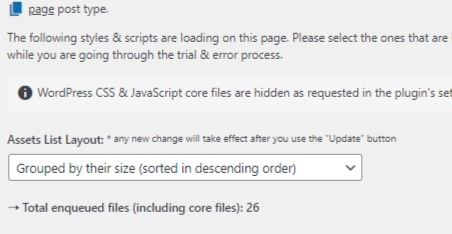
To better assist you with removing your unwanted css or JS, you can change the Assets List Layout to “grouped by size”, which will list assets by size.

Remove the unused CSS or JS enabling the “unload on this page” button. You can test any combination of removed assets using “Test Mode“.
Get your Core Web Vitals optimized and your pages faster!