Building from Figma to WordPress can take time and effort. A good approach for choosing your plugins is to think long-term, considering the Total Cost of Ownership(TCO) and tradeoffs, especially if you’re building an e-commerce site.
In this list, we feature the best ways to convert from Figma to WordPress, for non-technical users or website developers, each with its approximate development cost, page load time, and maintenance cost.
Even if you aren’t tech-savvy, you probably should avoid automated conversion plugins as they may create poor code, which becomes unmaintainable in the coming years.
To speed up your building process, use Relume, a free tool with free Figma kits and an AI-powered site generator.
Website Builder
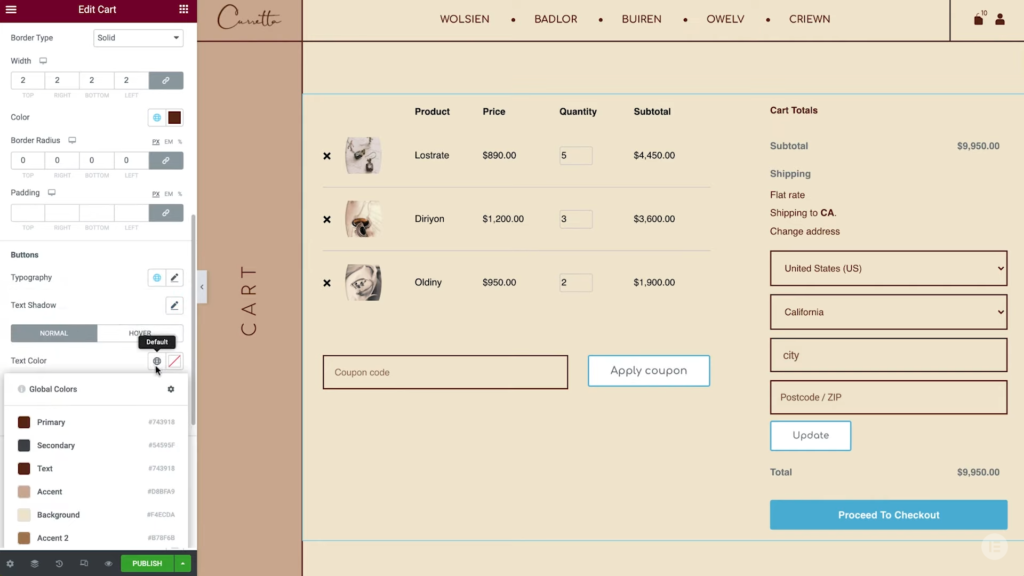
The easiest way to convert Figma to WordPress, including header, footer, and custom elements, is with page builders(Divi, Elementor & Breakdance). It’s also the easiest way to build a Woocommerce store.
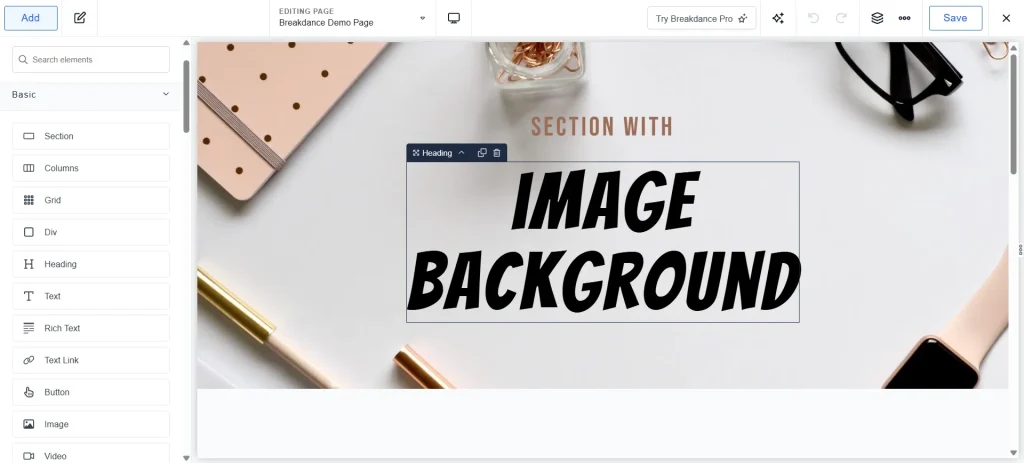
Breakdance
Breakdance is a new page builder from the creators of Oxygen page builder. With an approach to having a more user-friendly experience while visually building a website.

Breakdance does the same ease of building a website with a drag-and-drop feature, but it has the advantage of generating a leaner page, which will load faster than others. With Speed and Core Web Vitals as an algorithm, it’s necessary to have a fast-performing website to rank high in SERP positions.
One of the main features of Breakdance is its support for Woocommerce. It comes with 26 Woocommerce widgets, including customizing the cart page, account page, and mini cart.
Breakdance offers a form builder with built-in integrations with all major marketing tools, including MailChimp, ActiveCampaign, and Convertikit.
Elementor Cloud

One of the current best ways to export Figma to WordPress is Elementor Cloud. Elementor’s new product facilitates all the work from building a new website.
It offers an integrated platform to build and manage multiple websites, with the Elementor Pro plugin installed. It’s hosted on Google’s Cloud Platform, with CDN(Cloudflare), Custom Domain Connection, and Free SSL Certificate.
Block themes
You don’t need to be an expert to build Figma design for Gutenberg. WordPress block plugins or block themes allow you to build a website using blocks, including building the header, footer, and all other parts of the website.
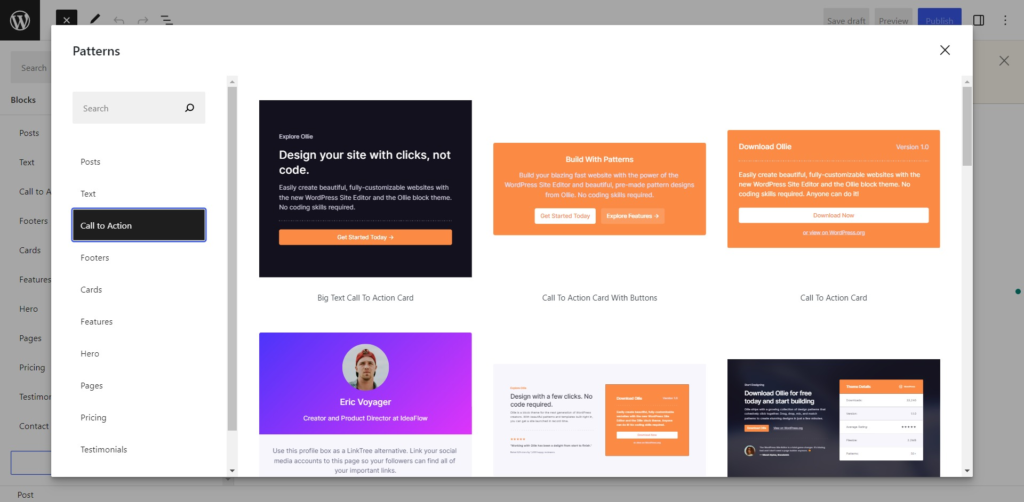
Ollie
The Ollie theme is a block theme that offers +50 patterns. To view its pattern list, you must install the theme, add a block, browse all, and explore all patterns.

Custom theme
A custom theme is an example theme you build on top of, making your style and layout changes.
Most developers use a starter theme to build a long-term project, and clients choose this kind of theme based on its scalability, a positive tradeoff.
The maintenance costs of custom themes are high, and each edit you ask your developer, even on a contract, can be costly.
If you want to go the pure HTML + CSS route, use Tailwind for CSS with UndescoreTW, which creates a theme with Tailwind CSS/typography and the WordPress Block Editor.
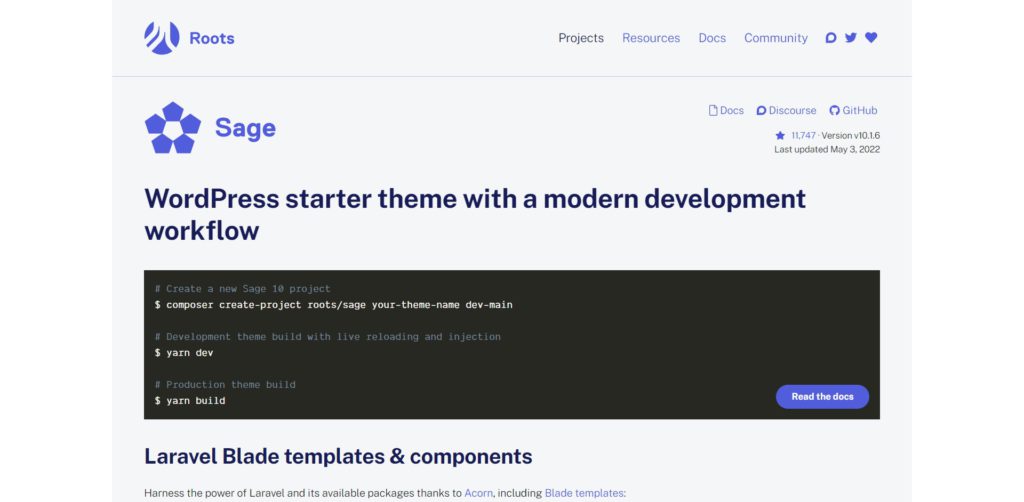
Sage Theme

Sage is a starter theme from Roots.io, the creator of the WordPress boilerplate tool Bedrock.
Other popular starter themes: