Pagespeed flags a page with “Reduce unused JavaScript” if it has a JavaScript file with more than 20 KB of unused code. It’s a recommendation to make pages render faster and also to avoid serving wasteful code for mobile users who don’t have unlimited data plans.
You should remove the additional unused JavaScript flagged for loading to address it.
Since in most cases, it’s not doable to do it, you should hire a performance expert to help address the issue.
The delay JavaScript until user interaction feature doesn’t address one of the purposes of this Lighthouse recommendation, which is to not serve unused code to users, especially 3G users who may have limited plan data. Unused JavaScript larger than 20 KB can also run after the initial loading, failing the recommendation.
Remove unused JavaScript with Perfmatters
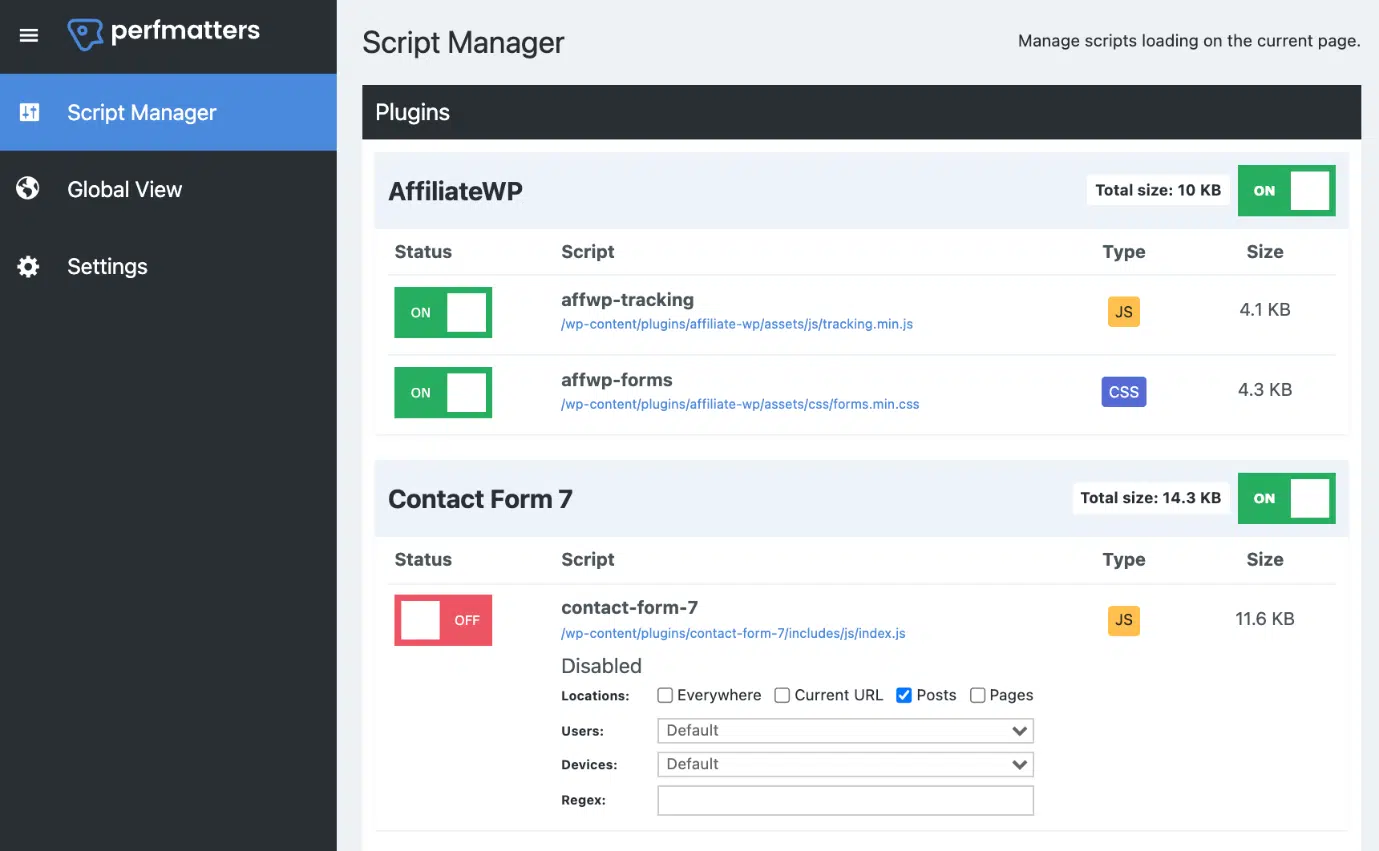
To remove unused Javascript from loading, check in the frontend admin page of the plugins to detect all pages using it, and then remove it from loading on all pages not using it with Perfmatters.
Perfmatters offers many features alongside removing unused JS. To use it, install Perfmatters, go to “Assets”, enable the Script Manager, and click on the “Perfmatters” button at the top of each page to remove unused JS or CSS.
Perfmatters 20% OFF Coupon: WPALPHA

Remove unused JavaScript with code (Advanced)
If you want to dequeue(remove from loading) a JavaScript asset without using a plugin, use the following code snippet in functions.php:
/**
* We will Dequeue the jQuery UI script as example.
*/
function wp_remove_scripts() {
// check if user is admin, therefore only logged-out users wont load the script
if (current_user_can( 'update_core' )) {
return;
}
else {
// Check for the page you want to target
if ( is_page( 'homepage' ) ) {
// Remove Scripts
wp_dequeue_script( 'jquery-ui-core' );
wp_deregister_script( 'jquery-ui-core' );
}
}
}
add_action( 'wp_enqueue_scripts', 'wp_remove_scripts', 99 );
Get your unused Javascript optimized and your pages faster!