Images are one of the largest files on many websites, and depending on your WordPress site’s finality, compressing or cutting them isn’t an option.
We selected the best and free image optimization plugins, and image CDN plugins, that will help with fixing image speed issues and consequently improve the Largest Contentful Paint (LCP). All plugins and services on the list have a free plan(features).
You can also check our Best CDN for WordPress(includes paid).
Jetpack

Jetpack has a free, unlimited bandwidth image CDN option with lazyload feature. To enable it, you need to install Jetpack and go to “Performance” and “Enable Site Accelerator” -> “Speed up Image load times”.
Limitations: You need to have a wordpress.com login credential to use Jetpack services and enable these features. Jetpack plugin may add bloat code(CSS, JS) to your website and need integration with your cache plugin(if installed). It doesn’t have SVG support, and you need manually add background images to the CDN.
It doesn’t have cache invalidations. If you want to “refresh” an image, you will need to change its file name or upload a new image.
Imagekit

Imagekit.io free plan offers 20GB of traffic monthly. It has SVG and automatic background image CDN support. Support of older (3.3 or higher) WordPress versions is also a plus from the Imagekit plugin. Need integration with your cache plugin.
Imagekit offers free custom URL endpoints: “https://ik.imagekit.io/your_imagekit_id”
Cloudflare

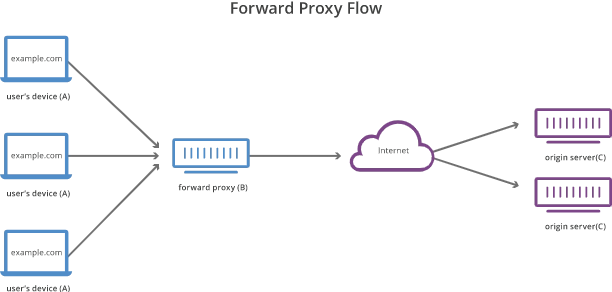
Cloudflare’s free plan offers CDN through a reverse proxy. A reverse proxy is a server that sits in front of web servers and forwards client (e.g. web browser) requests to those web servers from Cloudflare. Reverse proxies are typically implemented to help increase security, performance, and reliability.
Using Cloudflare free CDN will greatly improve your image loading time.
Cloudflare offers Mirage image optimization which is currently available for Pro, Business, and Enterprise plans. It helps speed up image loading with four key attributes:
- Resizes images based on the visitor’s device.
- Virtualize the images, so a visitor on a poor connection will get a smaller version (lower resolution) of the image until the customer is back on a higher bandwidth connection (high resolution).
- Mirage will streamline requests into one.
- Lazyload.
Cloudflare also offers Automatic Platform Optimizations (APO) on paid plans, a service where Cloudflare serves your entire WordPress site from its network, including HTML.
Optimole

Optimole plugin has a free 5,000 visits CDN image monthly plan. Need integration with your cache plugin. The plugin hosts your images on the cloud to improve their load time. Optimole has lazyload feature.
Smush

Smush has lazyload, and a built-in free/unlimited compressing tool(up to 5Mb size) for optimizing your images. No CDN on the free plan.
Shortpixel

ShortPixel comes with 100 free credits/per month for image optimization. No CDN on the free plan.
Squoosh

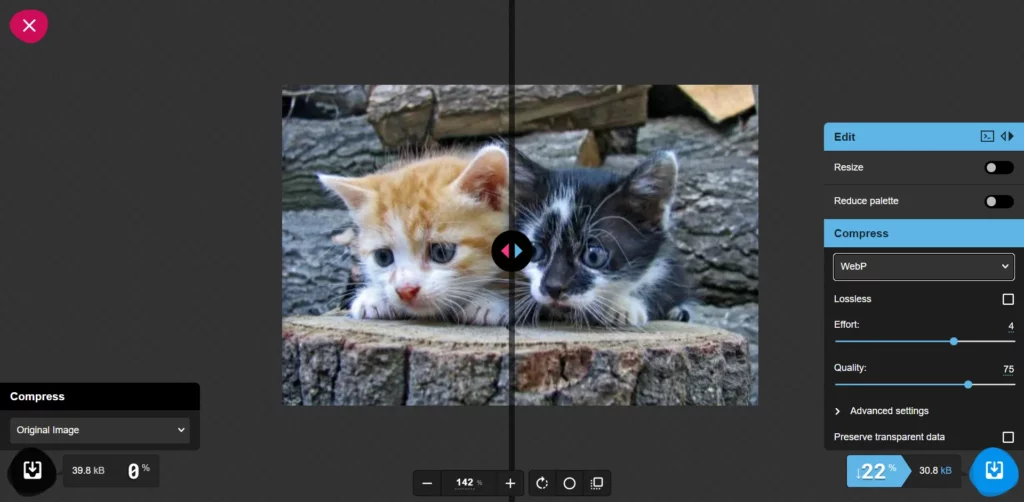
Squoosh is an image compressor website and PWA(Progressive Web App) from Google Chrome engineers. Upload your image and select the %(percentage) of optimization you want and the format you want to convert. See the image preview, and slide to see the image difference.
How to test my website image loading time?
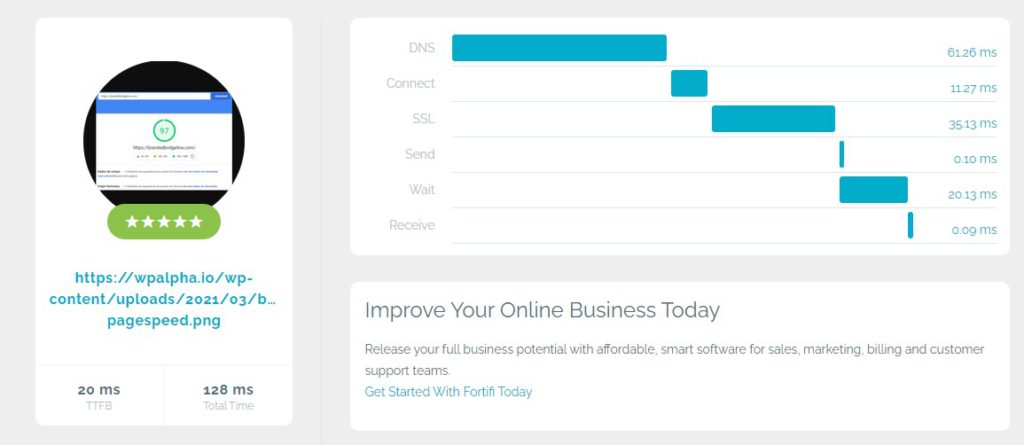
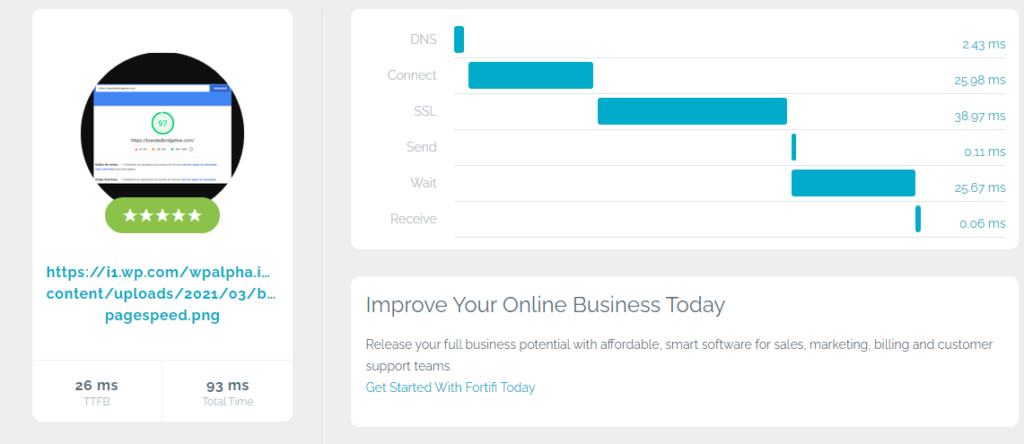
ByteCheck offers a quick TTFB test. Compare the loading times of the images using the image URL.


Using the Jetpack free CDN loads the image faster.
Get your Core Web Vitals optimized and your pages faster!


