You have probably heard about the importance of speed on websites. But what exactly does it mean? And how do you optimize your website for speed?
Website page speed depends on many factors, including running on a good hosting, asset loading, and, most importantly, choosing a performance plugin with features such as caching and CSS/JS optimization.
Furthermore, in today’s standard, speed isn’t the only factor for SEO algorithms, with the introduction of the Core Web Vitals by Google, page experience has become as important as having a website that loads fast.
But don’t panic, making WordPress have good Core Web Vitals isn’t hard.
Take a look at the top ways to optimize WordPress, together with a list of top plugins to improve your website’s Core Web Vitals, the new algorithm from Google.
Check your Core Web Vitals
Have a look at your Core Web Vitals metrics historical data to check potential issues.
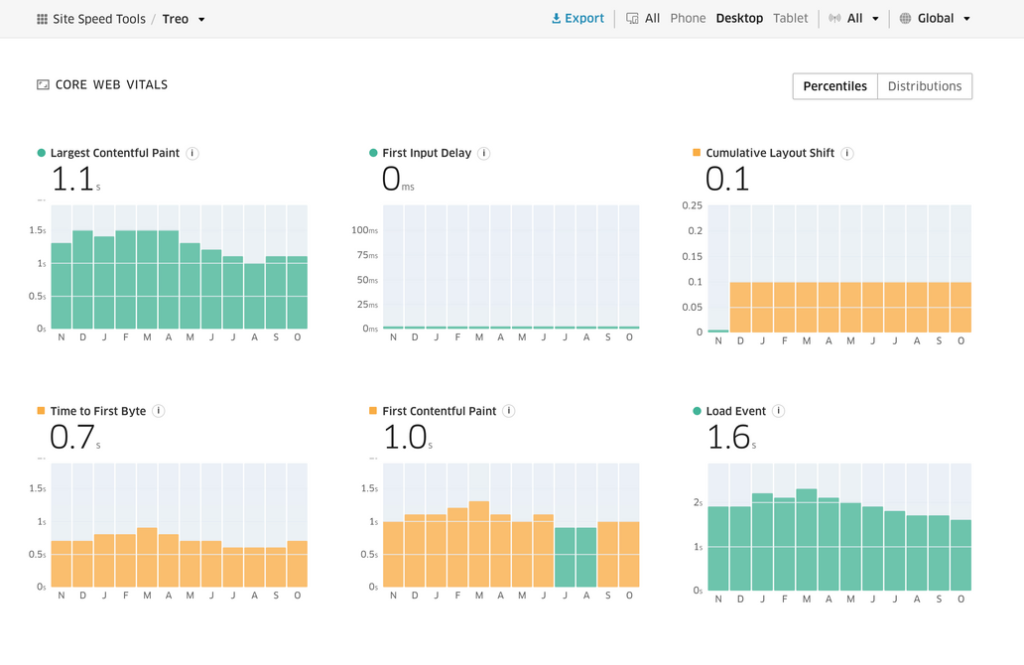
Treo offers a visualization of your Core Web Vitals real-world data(CRUx) through a UI, with access to many cool data points about your website. Core Web Vitals is now the standard of page speed.
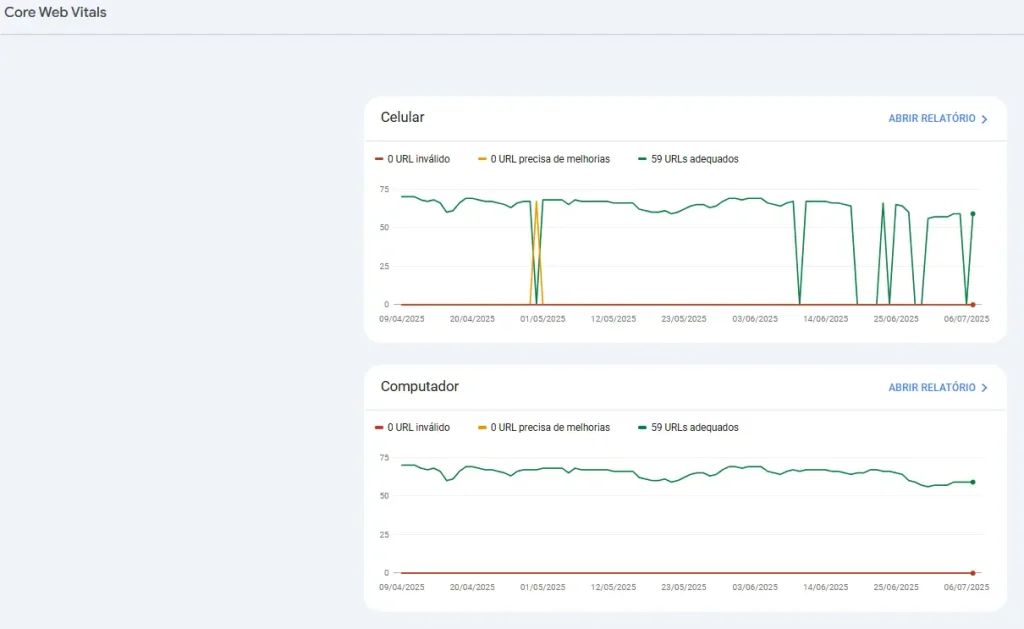
You can also check your metrics on the Google Search Console Core Web Vitals report. This report is how Google Search interprets your Crux data.


Monitor Core Web Vitals Metrics
After checking the metrics and certifying you have real issues, and not just lab data issues, you should start collecting real-user data, using a RUM(real-user monitoring) tool.
Always strive for Core Web Vitals field data(live users), even if you are a small site, as Search Console Core Web Vitals and Pagespeed data may take a while or be delayed.
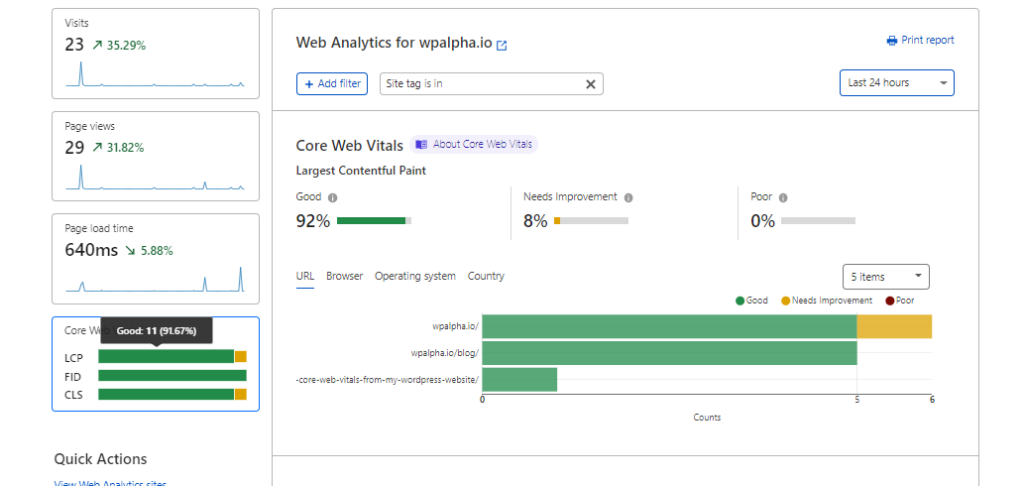
Cloudflare offers it for free in the Core Web Vitals Analytics tool.

Other RUM tools: CoreDash, Rumvision, SpeedCurve, and DebugBear.
You can still use Pagespeed and other similar tools. But they should not be the main reason to optimize your site. In fact, there are a lot of alternative tools for pagespeed.
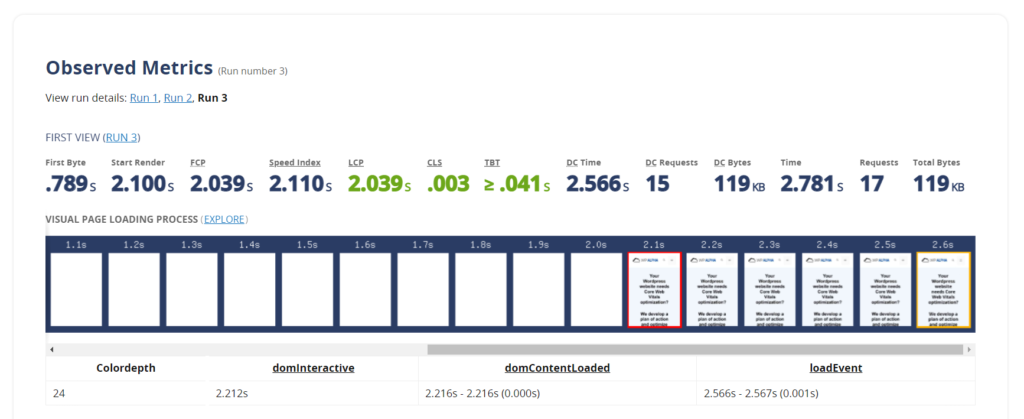
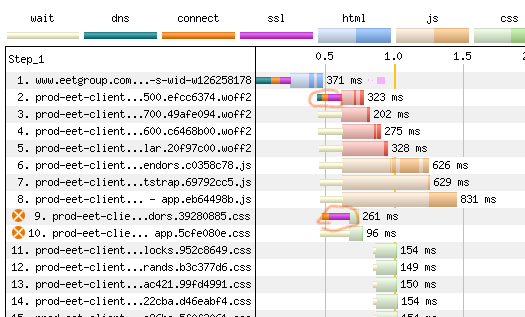
Webpagetest is a free service for speed tests. Run a test with 9 repeated runs to have a more consistent result. It also allows you to check the site’s waterfall assets. You can choose many server locations you may need on the free plan.


Optimize your Core Web Vitals
The three Core Web Vitals metrics are LCP, CLS, and INP.
The 1-click full-suite solution, advertised by many plugins, doesn’t currently exist. What “premium” plugins currently offer is Pagespeed optimization, which is fine, but can only get lab data(test) results.
The popular delay javascript until user interaction feature doesn’t address one of the purposes of the “Reduce Unused JS” Pagepseed recommendation, which is to not serve unused code to users, especially 3G users who may have limited plan data. Unused Javascript larger than 20kb can also run after the initial loading, failing the recommendation.
To optimize Largest Contentful Paint (LCP) issues in WordPress, consider:
To optimize CLS(Cumulative Layout Shift):
- Don’t push content above existing content. Avoid slider plugins and use an image or a CSS background color.
- Apply correct image sizing.
- Prefer themes/plugins that use transform animations over animations of properties that trigger layout changes.
To optimize INP (Interaction to Next Paint):
- Choose plugins and theme features wisely, as they may degrade your metrics.
- Run third-party scripts off the main thread in Web workers
- Choose Iframes wisely
- Test disabling the Delay JS feature
Perfmatters
Perfmatters may be discouraging to use due to its advanced features, but its interface lets beginners remove unnecessary code from running to improve Pagespeed and Core Web Vitals.
Perfmatters “Script Manager” lists all your scripts and allows you to remove them from loading by device type, location, group of users, or using a regex formula.
You can access Perfmatters documentation to see what effect each feature will have and how to fix any issues, if encountered. Perfmatters also offers a “Testing Mode”, which safely previews features before applying them to the live website.
One of the features of Perfmatters is database optimization, offering scheduled automatic database optimization. Perfmatters also has many features focused on Woocommerce. Other Perfmatters features:
- Change your WordPress login URL: change the wp-login URL to avoid hacking or bots.
- Google Analytics locally: speed up your site by reducing extra third-party requests.
- Add code to header, body, and footer.
- Preloading: Preload images only necessary, improving Core Web Vitals.
- Defer and delay JavaScript.
- Remove unused CSS: creates a different CSS file with removed unused CSS.
- Google Fonts locally: speed up your site by reducing extra third-party requests.
- Multisite support.
- CDN rewrite.
You may fix your Core Web Vitals and Pagespeed using only Perfmatters, even for themes like Elementor, if you’re keen to test your page functions and visuals.
Perfmatters 20% OFF Coupon: WPALPHA
Cloudflare Automatic Platform Optimization
Cloudflare Automatic Platform Optimizations (APO) caches not only static assets(JS, CSS) but also the HTML of the WordPress website. This is possible due to Cloudflare Workers that cache dynamic content.
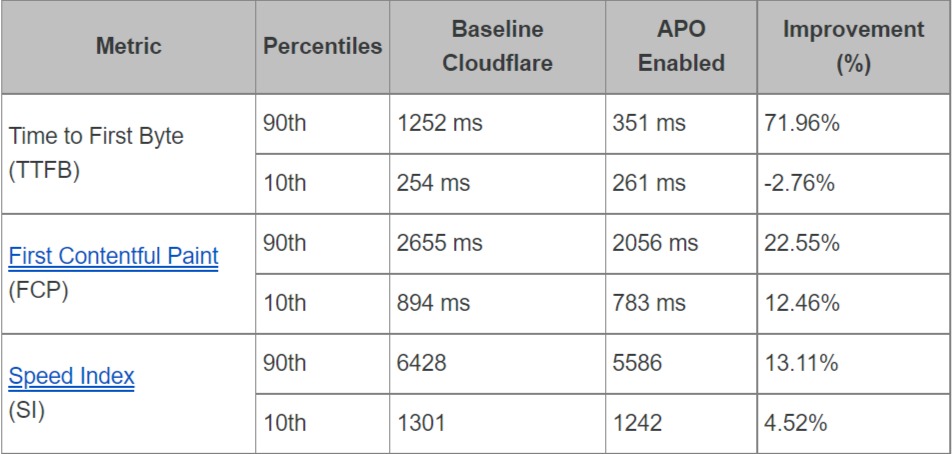
According to Cloudflare, their Automatic Platform Optimization plugin optimized their client’s Web Vitals and Core Web Vitals metrics:
“Automatic Platform Optimization consistently demonstrated better aggregate performance among sites we analyzed in TTFB, First Paint, FCP, and LCP metrics. Even more impressive are improvements on both desktop and phone form factors.”

Cloudflare APO is compatible with WP Rocket and many other plugins. Check compatibility.
Choose a faster theme, page-builder
Picking a fast theme is as important as building a website. Check the following Core Web Vitals-ready themes and page builders:
Consider using Static WordPress
Simply Static converts your WordPress site to a static website that you can host on your server or a static hosting provider.
This reduces your hosting costs to zero (depending on your requirements and the used service/provider).
You may also consider the following headless CMSs:
Get your WordPress Core Web Vitals optimized and your pages faster!